moodboard
moodboard
moodboard



Análisis y diseño de una aplicación orientada a prevenir la desconexión con amigos a partir de los 25-30 años
Análisis y diseño de una aplicación orientada a prevenir la desconexión con amigos a partir de los 25-30 años
Análisis y diseño de una aplicación orientada a prevenir la desconexión con amigos a partir de los 25-30 años





Definición
Definición
La definición del proyecto se hizo en el día 1 a través de la metodología ágil Design Sprint, en el que llevamos a cabo:
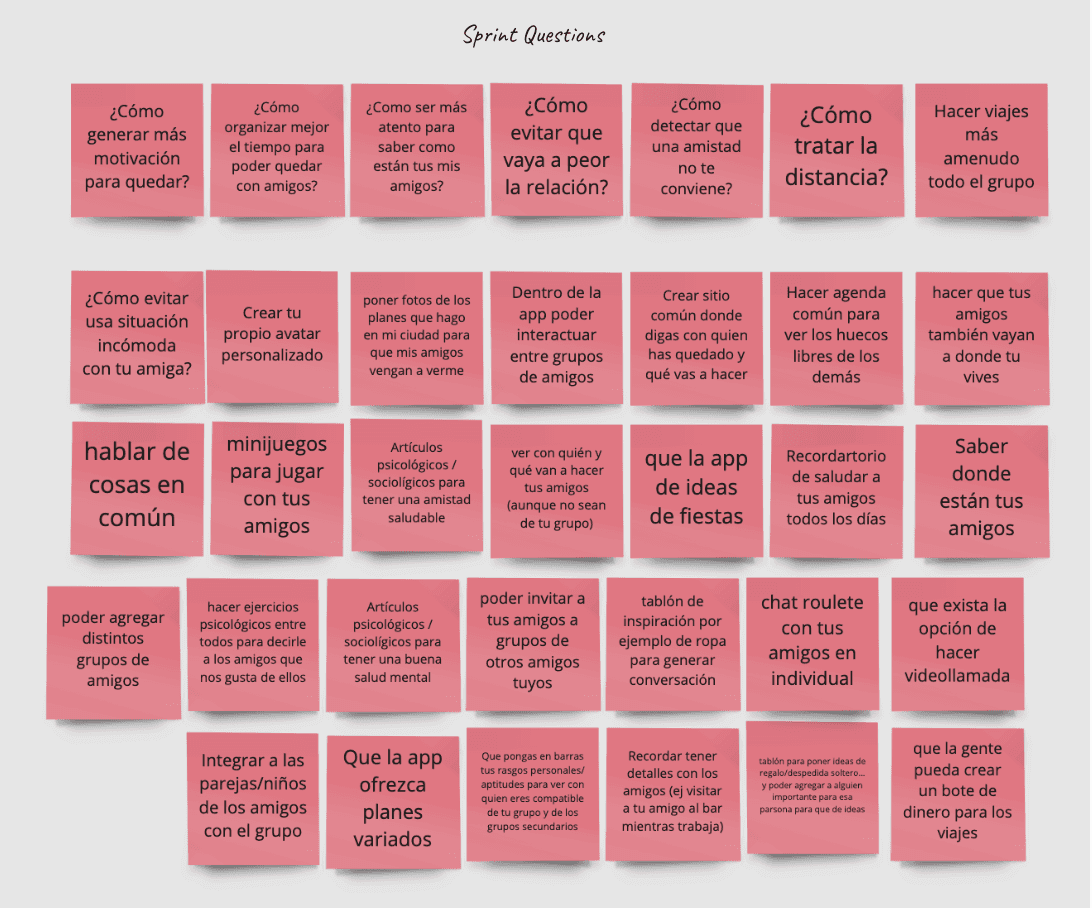
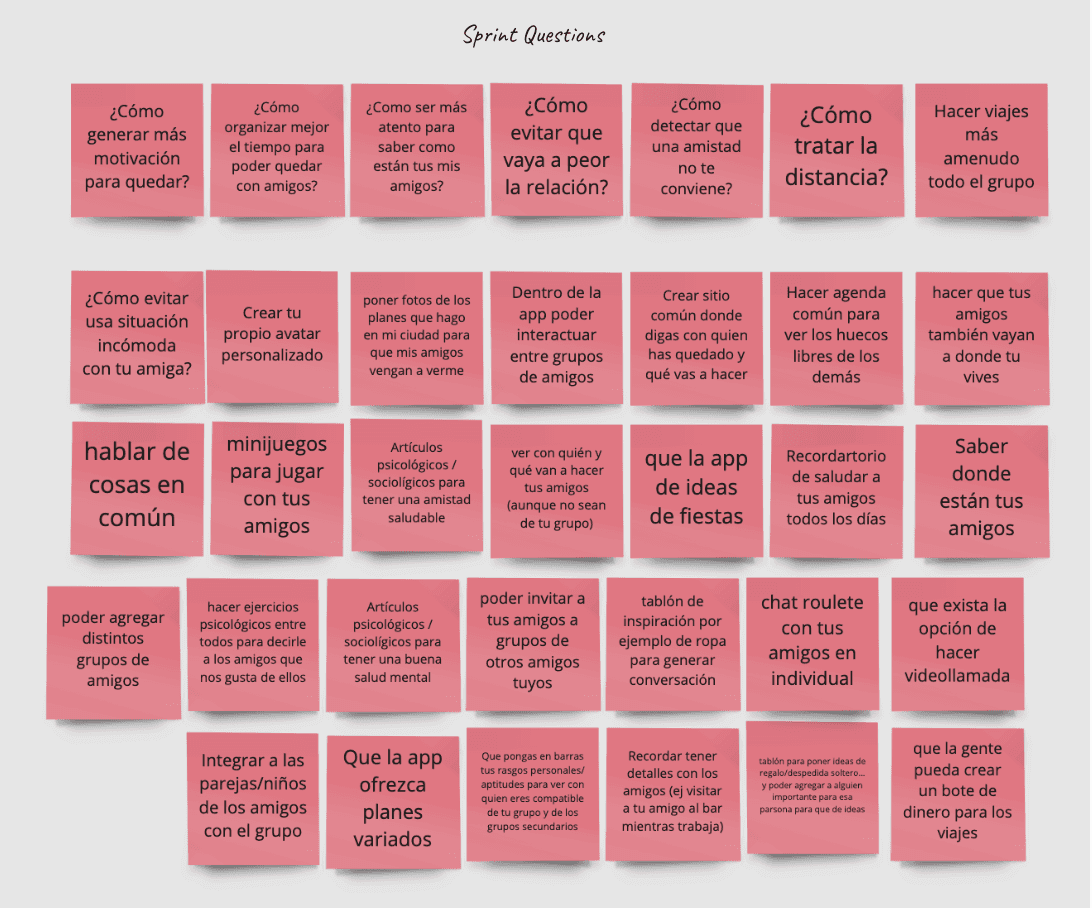
Sprint Questions
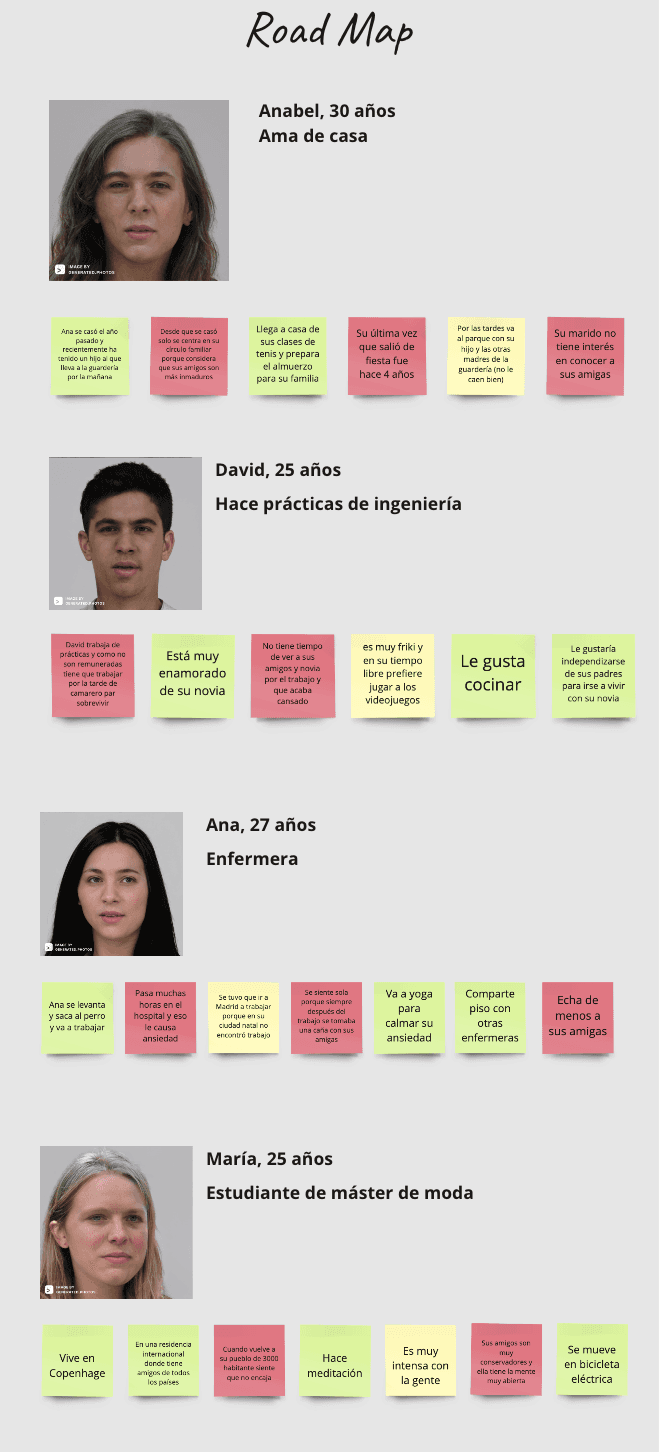
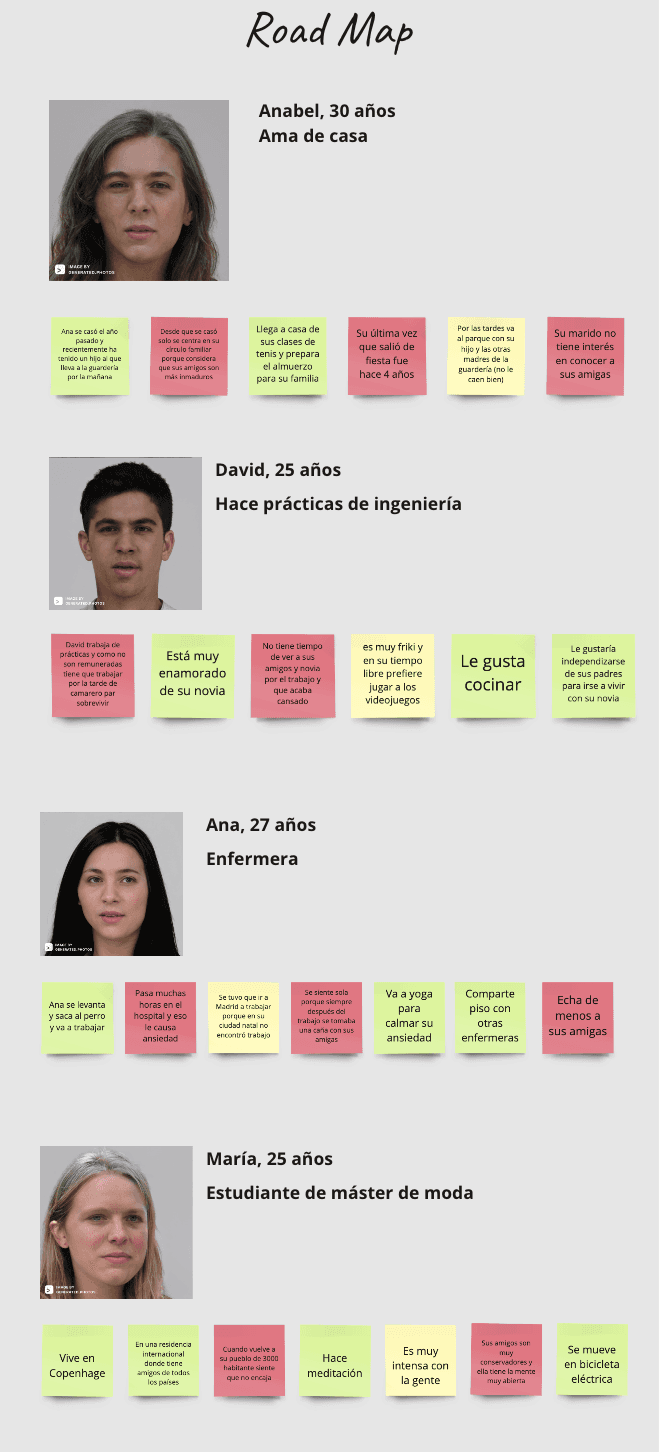
RoadMap
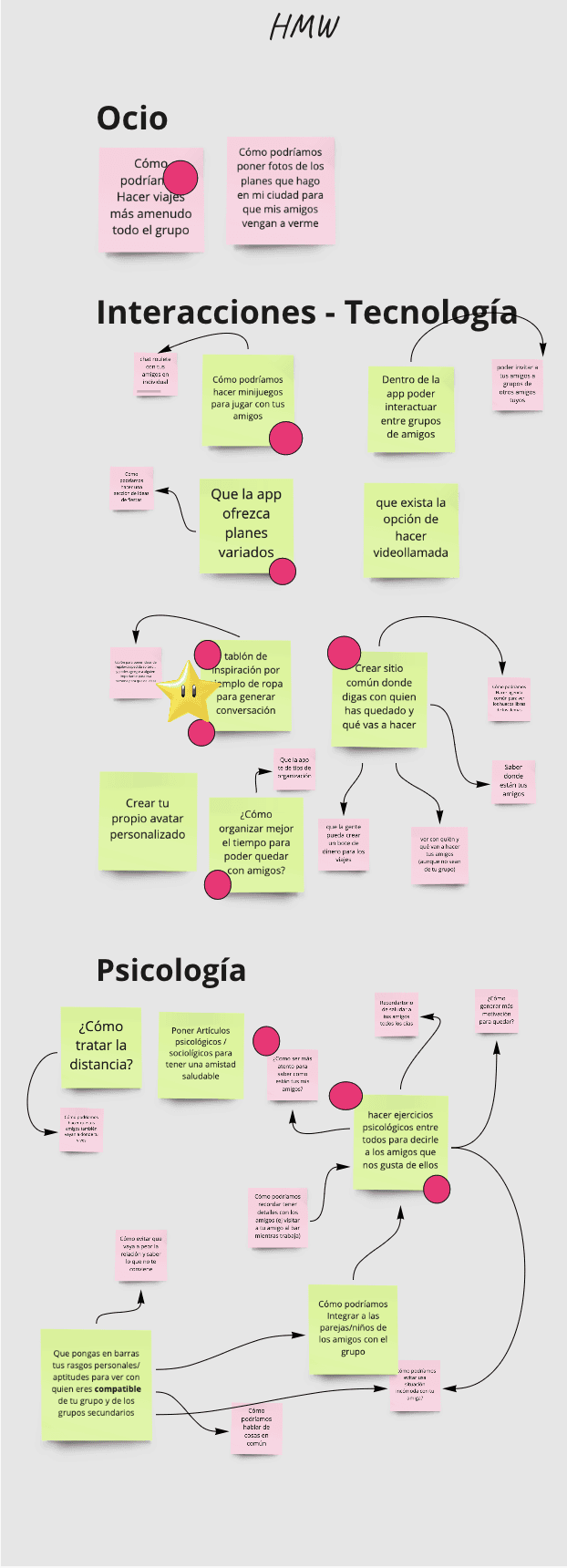
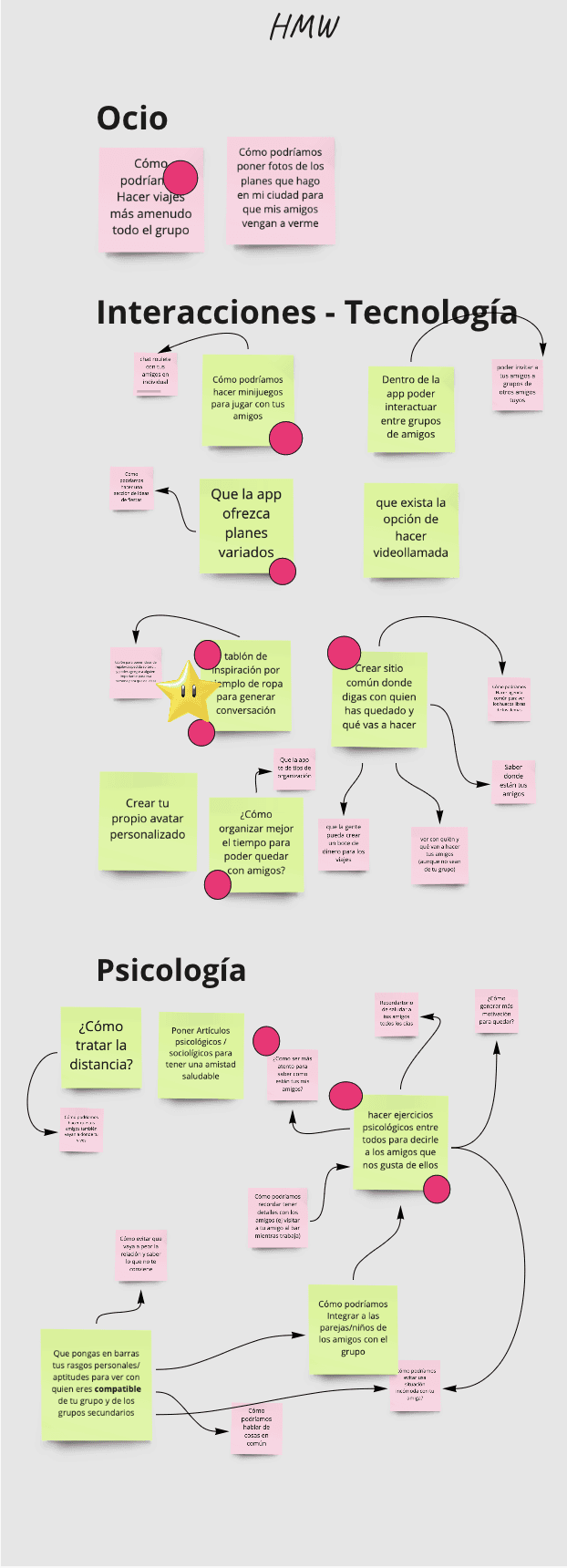
HMW “How might We”
Votación de ideas
Tras el análisis y organización de las ideas decidimos optar por la más votada:
Crear un tablero de inspiración para compartir ideas con los amigos
Esto ayudó a obtener el concepto general.
La definición del proyecto se hizo en el día 1 a través de la metodología ágil Design Sprint, en el que llevamos a cabo:
Sprint Questions
RoadMap
HMW “How might We”
Votación de ideas
Tras el análisis y organización de las ideas decidimos optar por la más votada:
Crear un tablero de inspiración para compartir ideas con los amigos
Esto ayudó a obtener el concepto general.






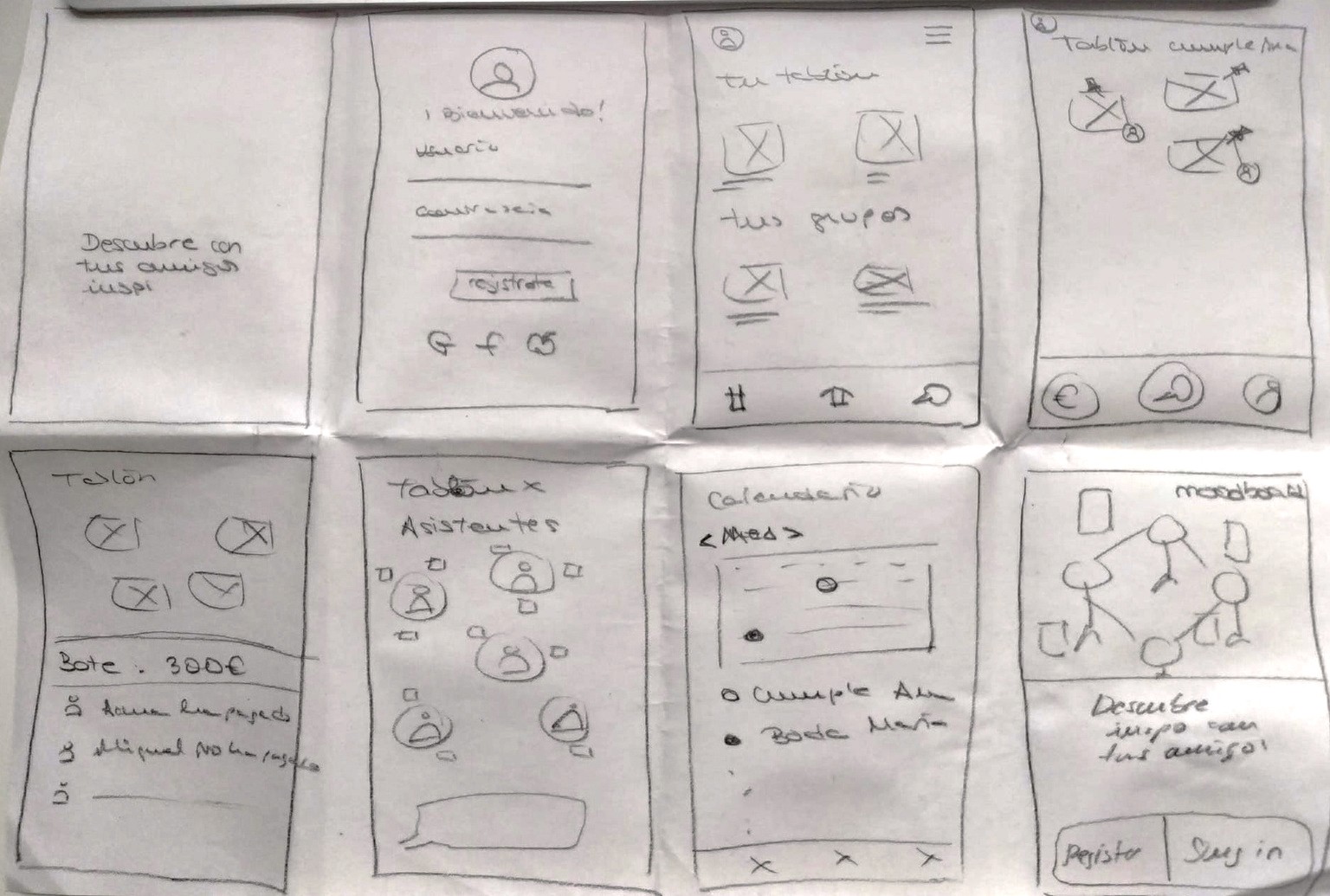
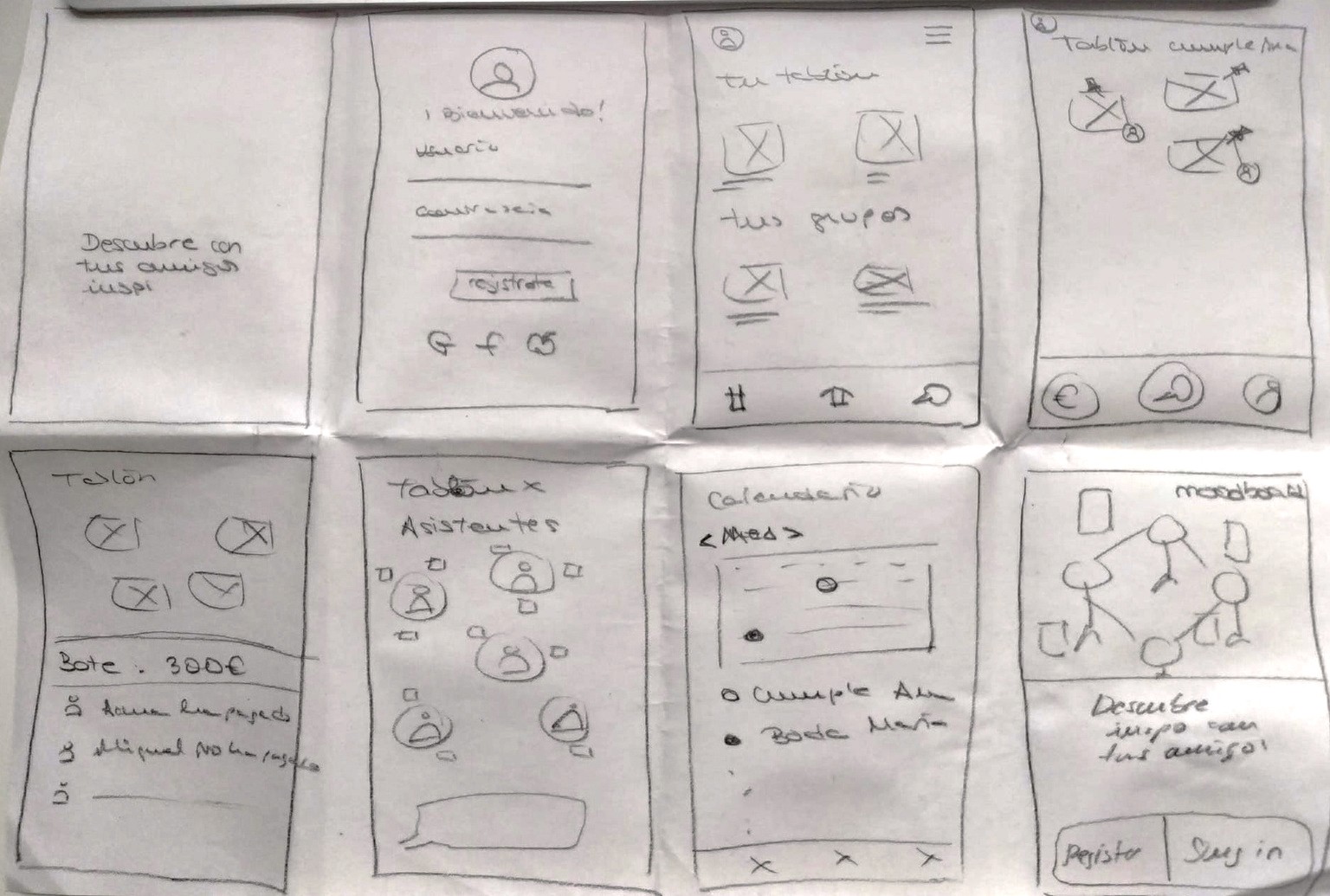
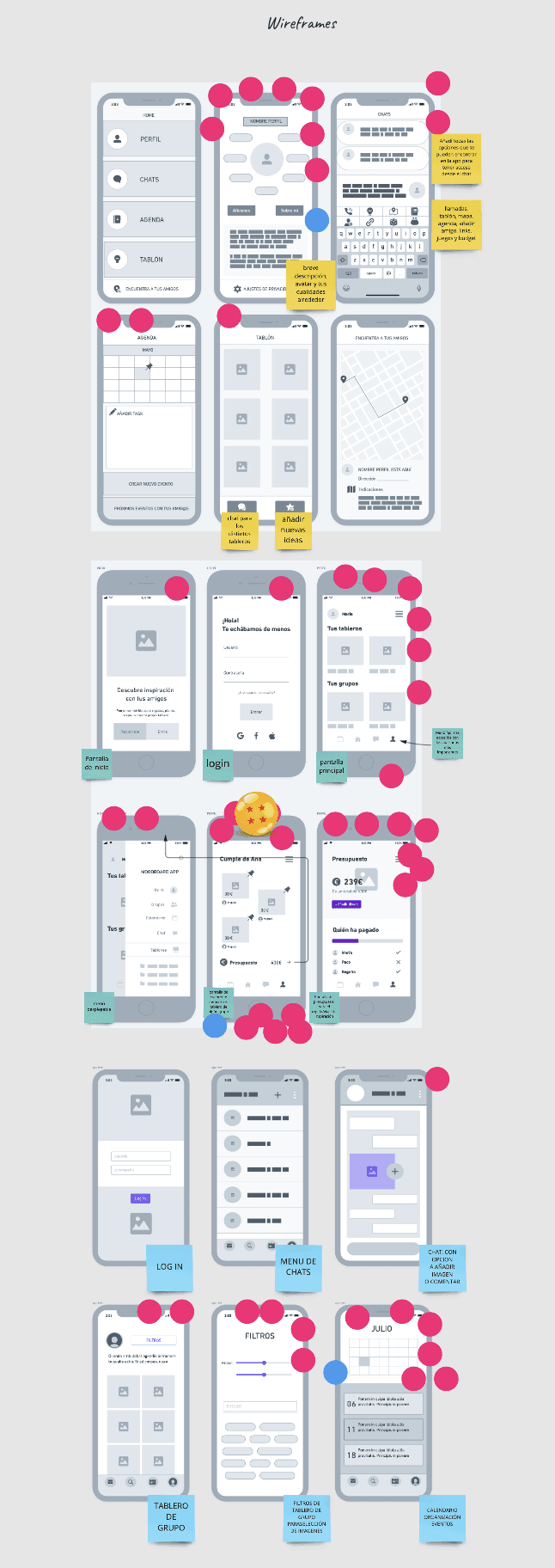
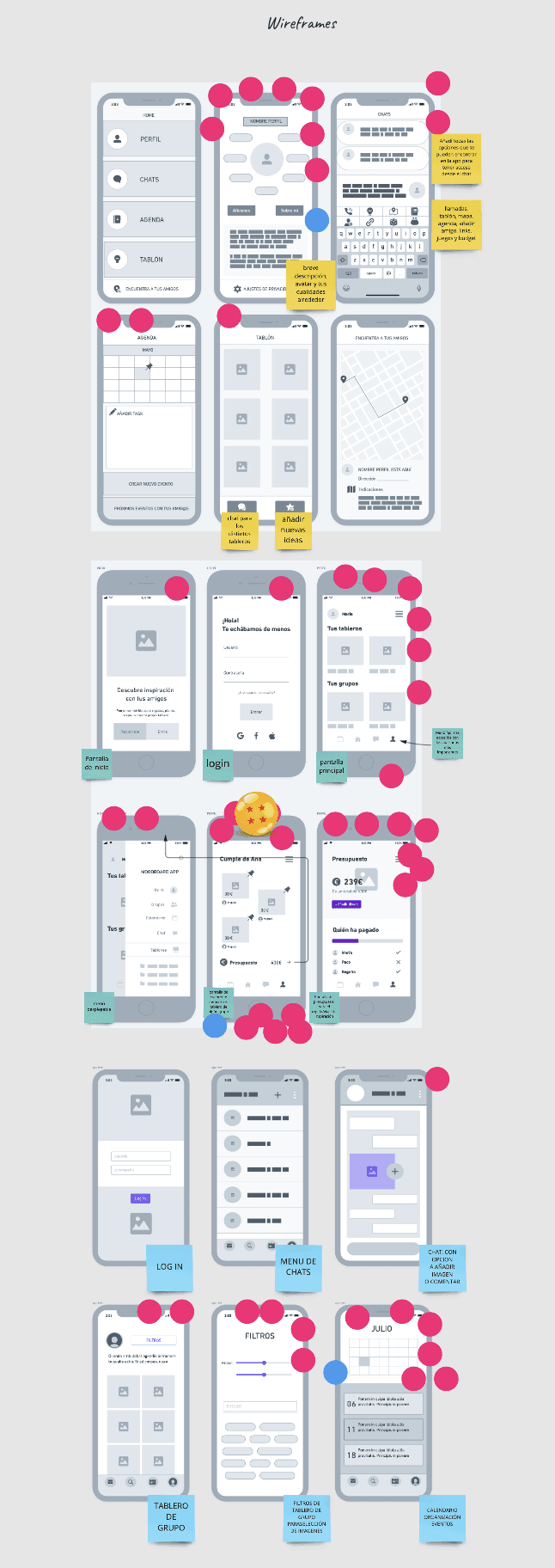
Bocetar
Bocetar
La definición del proyecto se hizo en el día 1 a través de la metodología ágil Design Sprint, en el que llevamos a cabo:
Sprint Questions
RoadMap
HMW “How might We”
Votación de ideas
Tras el análisis y organización de las ideas decidimos optar por la más votada:
Crear un tablero de inspiración para compartir ideas con los amigos
Esto ayudó a obtener el concepto general.
La definición del proyecto se hizo en el día 1 a través de la metodología ágil Design Sprint, en el que llevamos a cabo:
Sprint Questions
RoadMap
HMW “How might We”
Votación de ideas
Tras el análisis y organización de las ideas decidimos optar por la más votada:
Crear un tablero de inspiración para compartir ideas con los amigos
Esto ayudó a obtener el concepto general.








Definir objetivos
Definir objetivos
Una vez establecido el concepto y estructura de las pantallas que iba a tener la aplicación procedimos a definir los objetivos de la misma:
Poner ideas en común como por ejemplo sitios a donde ir de viaje
Descubrir los gustos de tus amigos
Generar motivación para hacer algo en grupo
Generar conversación
Obtener la idea más óptima para cada situación
Una vez establecido el concepto y estructura de las pantallas que iba a tener la aplicación procedimos a definir los objetivos de la misma:
Poner ideas en común como por ejemplo sitios a donde ir de viaje
Descubrir los gustos de tus amigos
Generar motivación para hacer algo en grupo
Generar conversación
Obtener la idea más óptima para cada situación
Desarrollar
Desarrollar
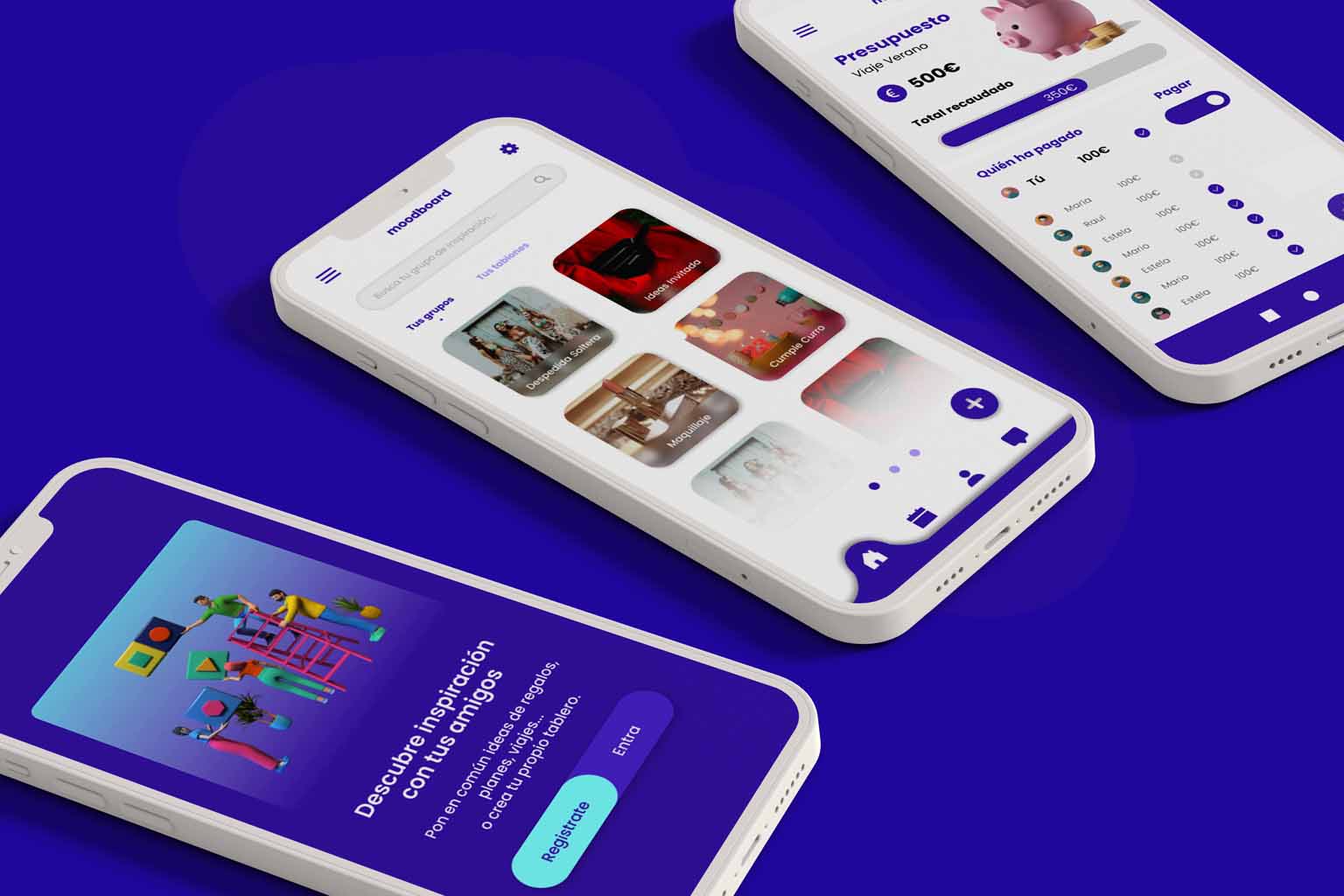
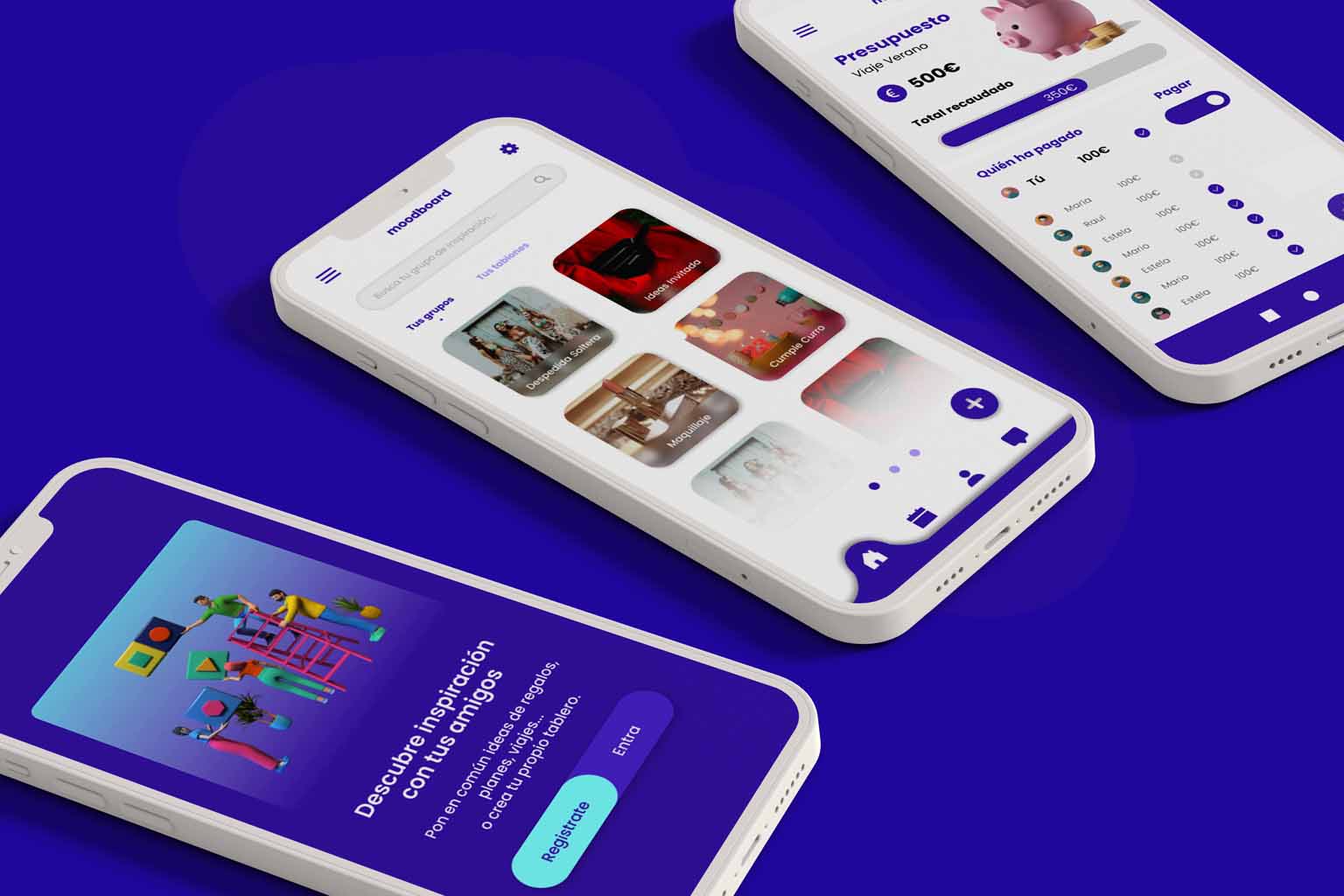
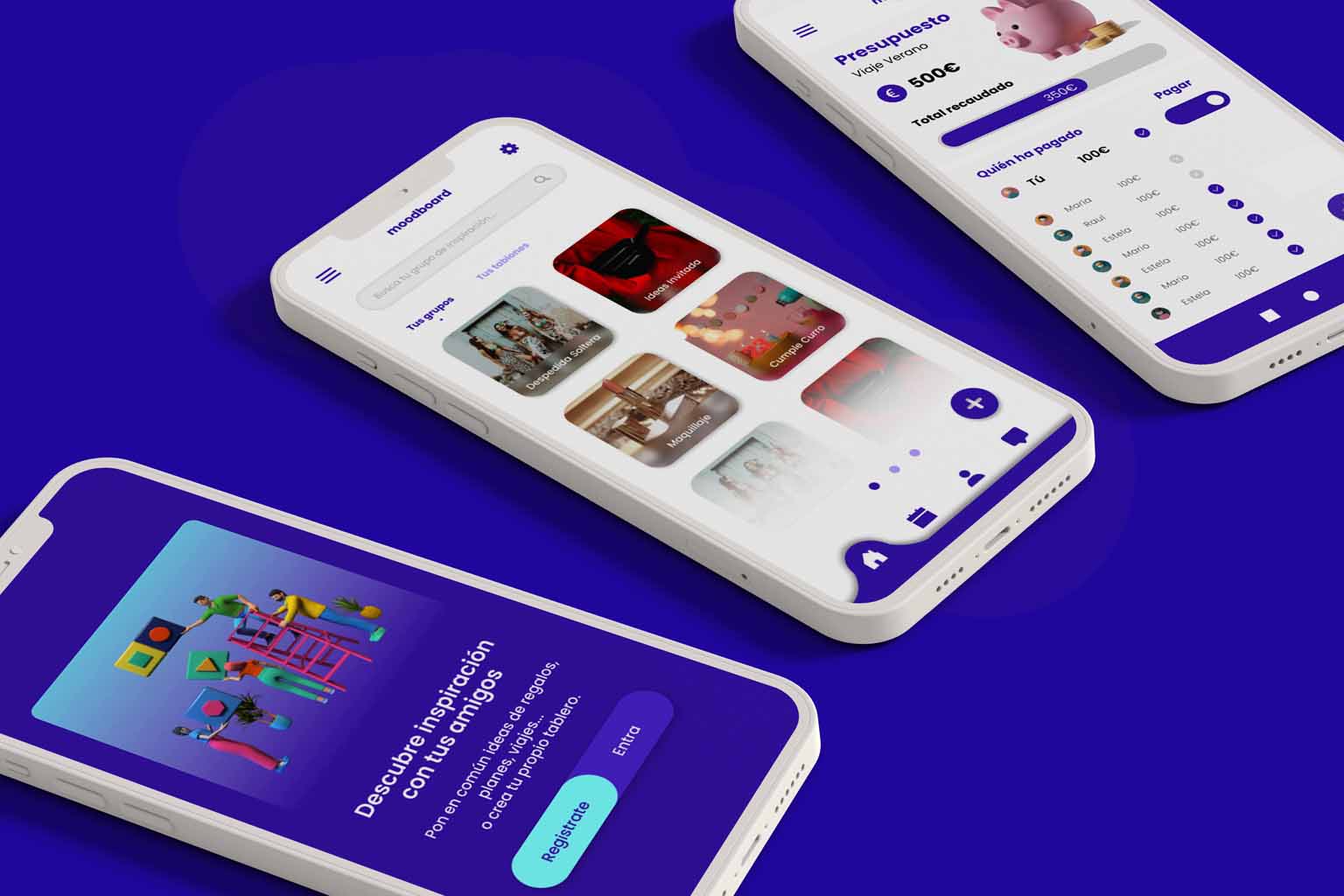
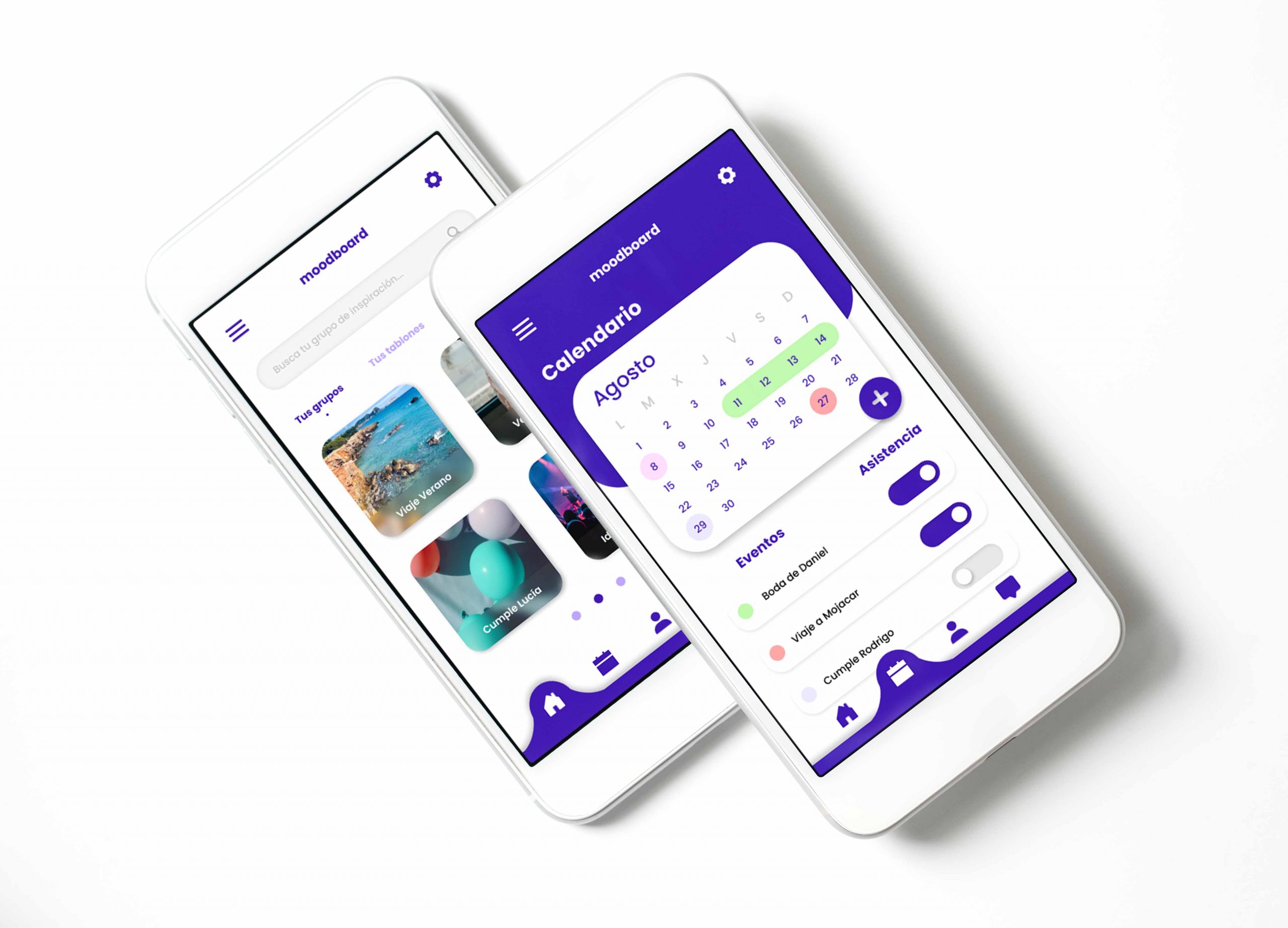
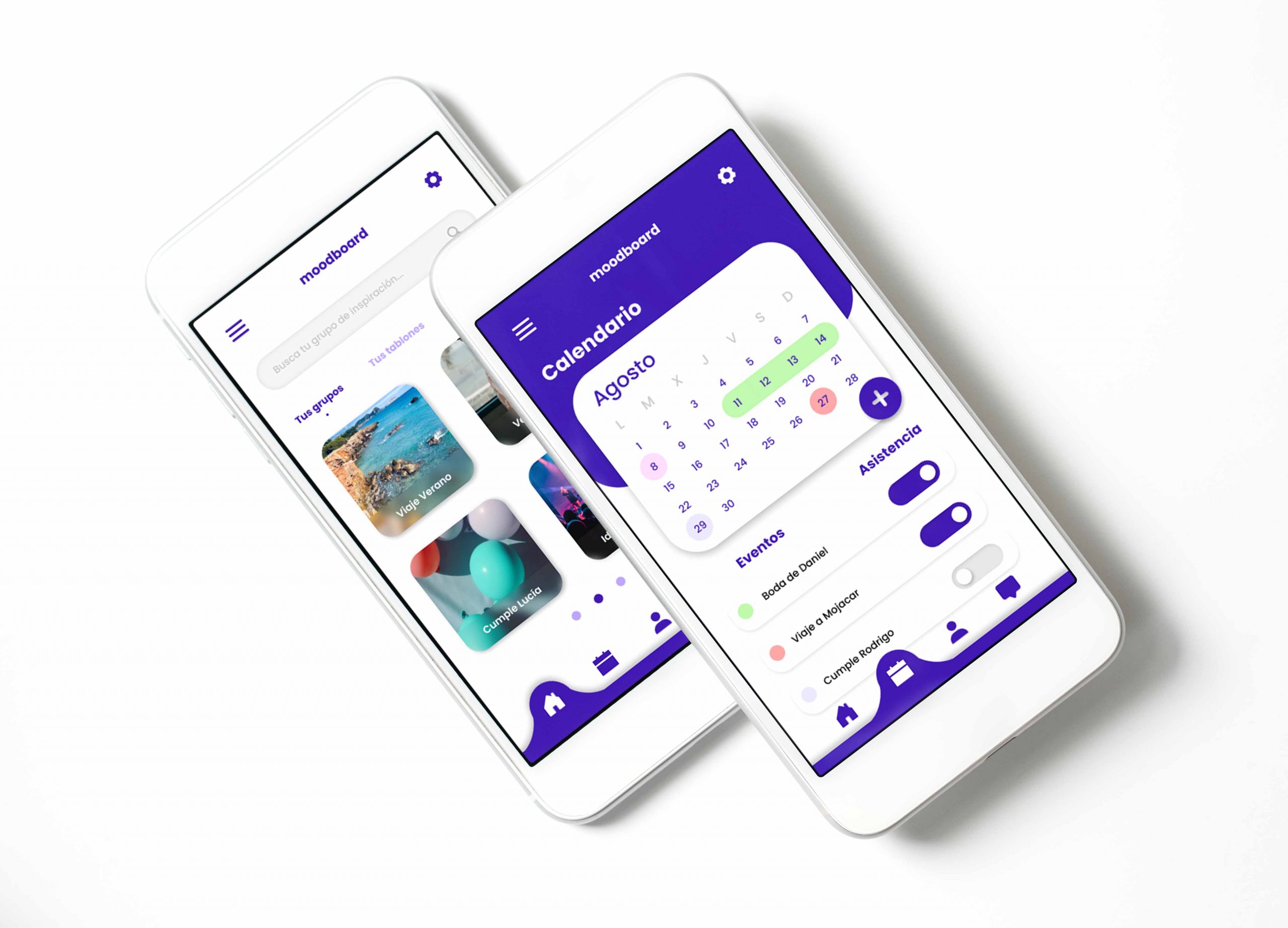
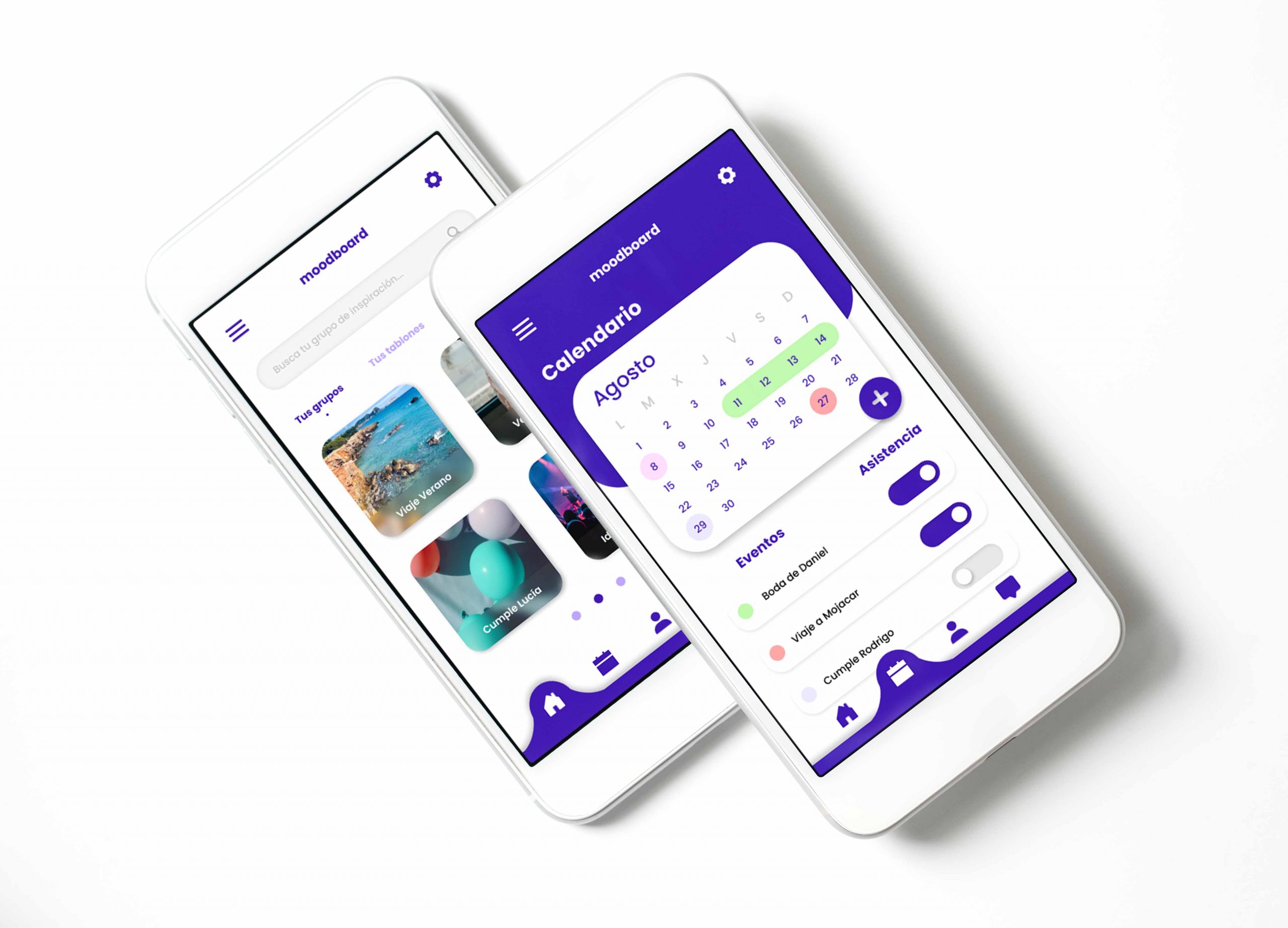
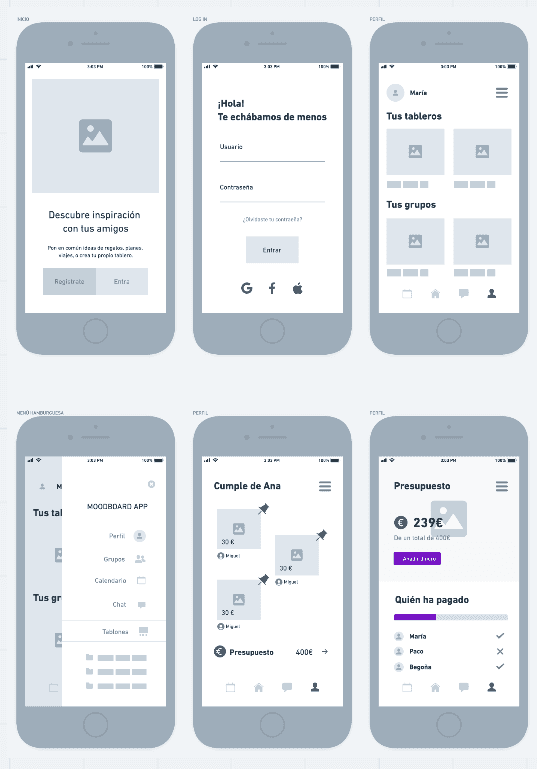
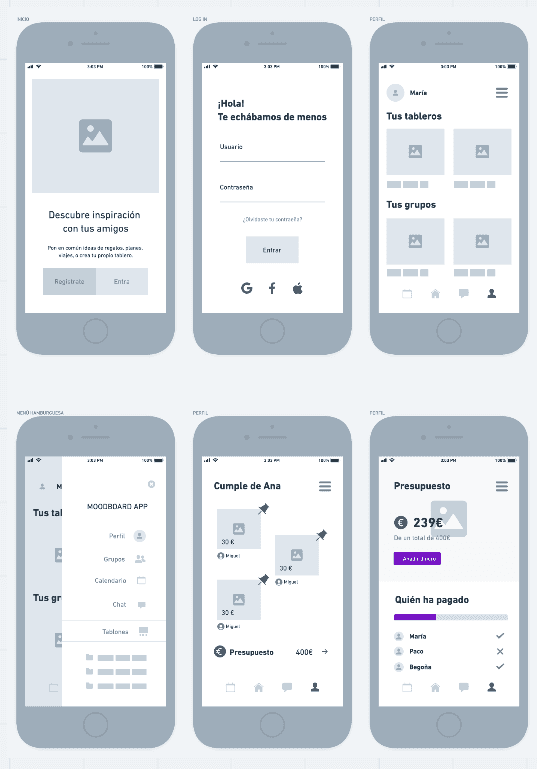
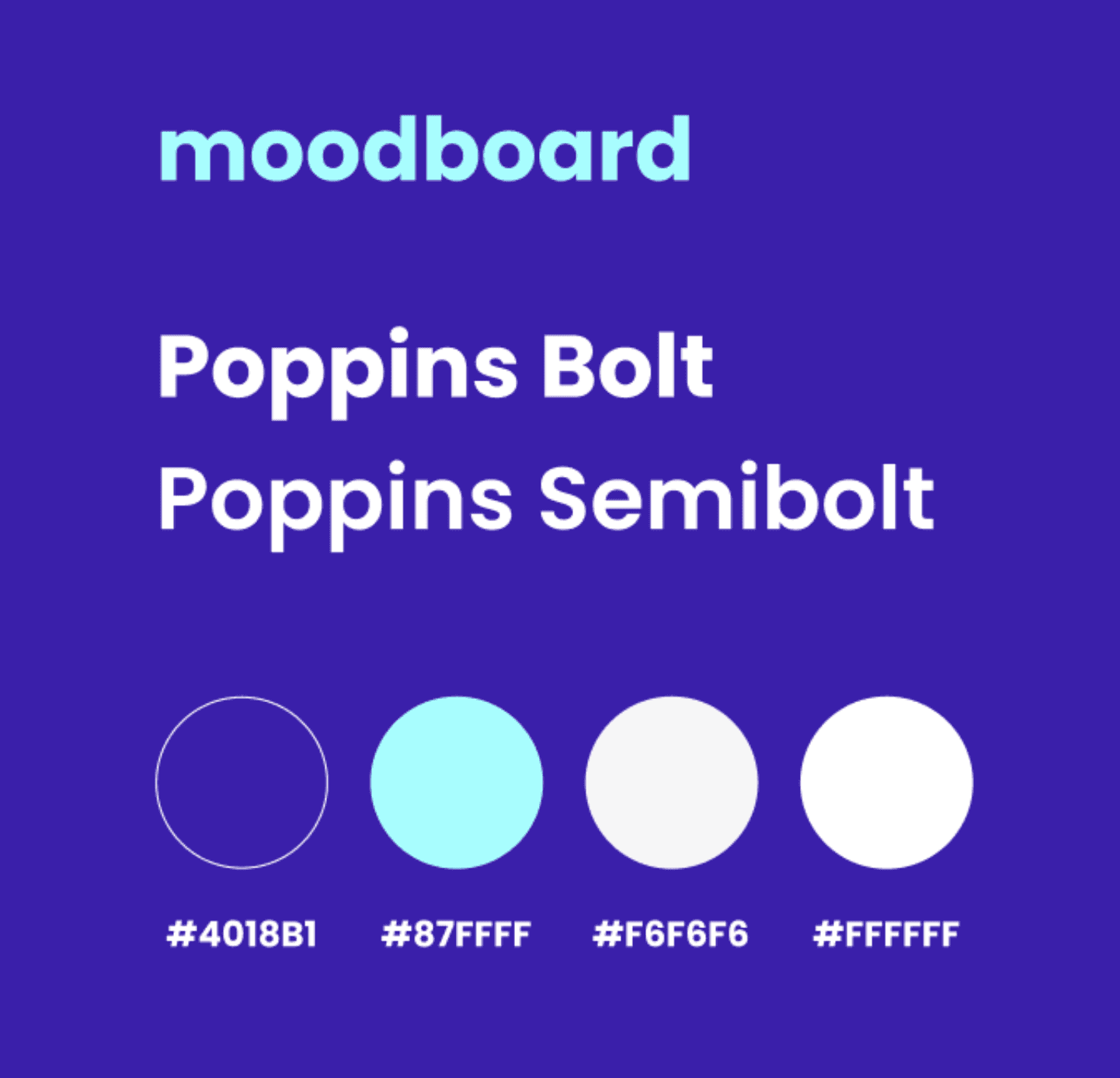
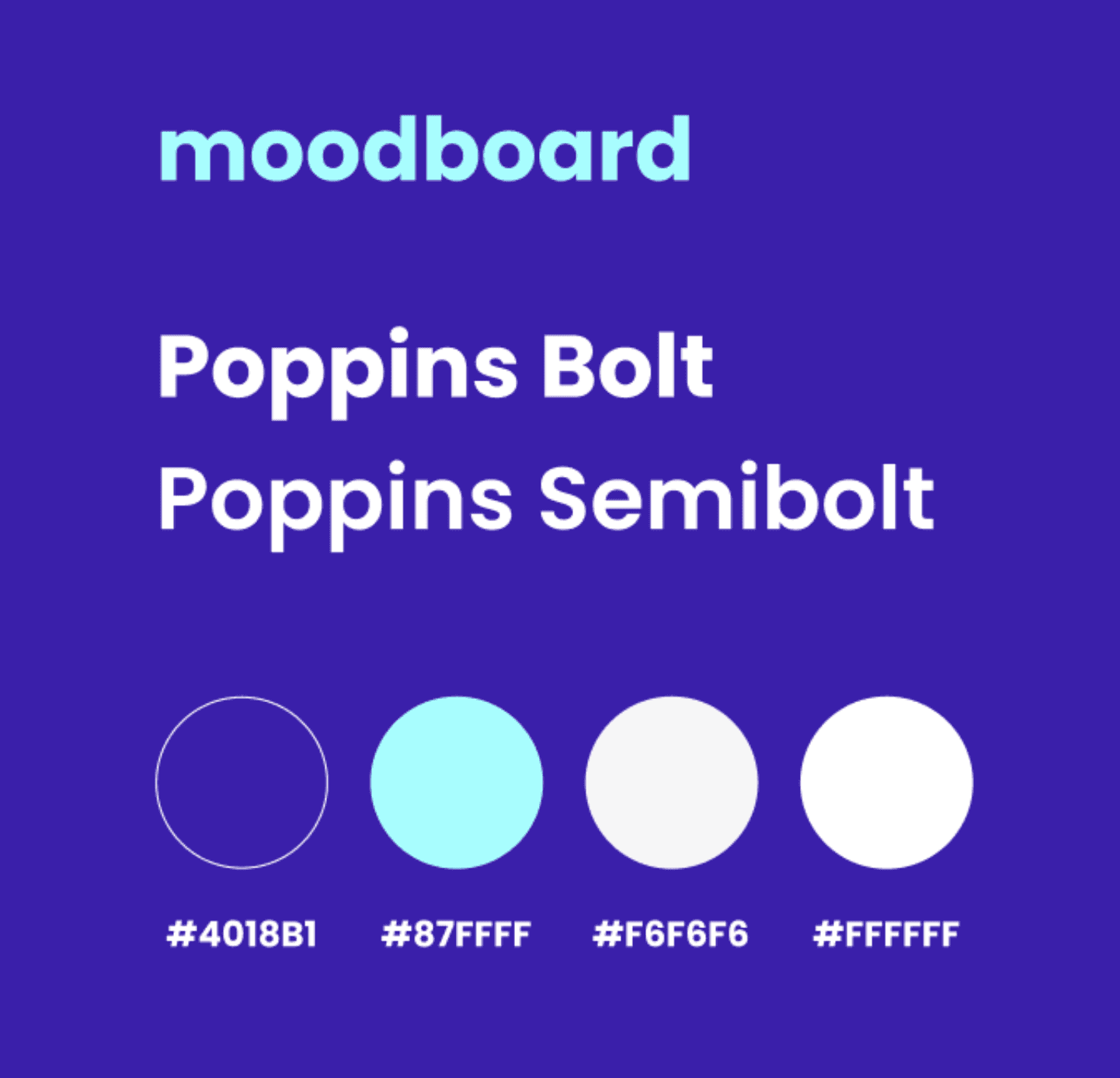
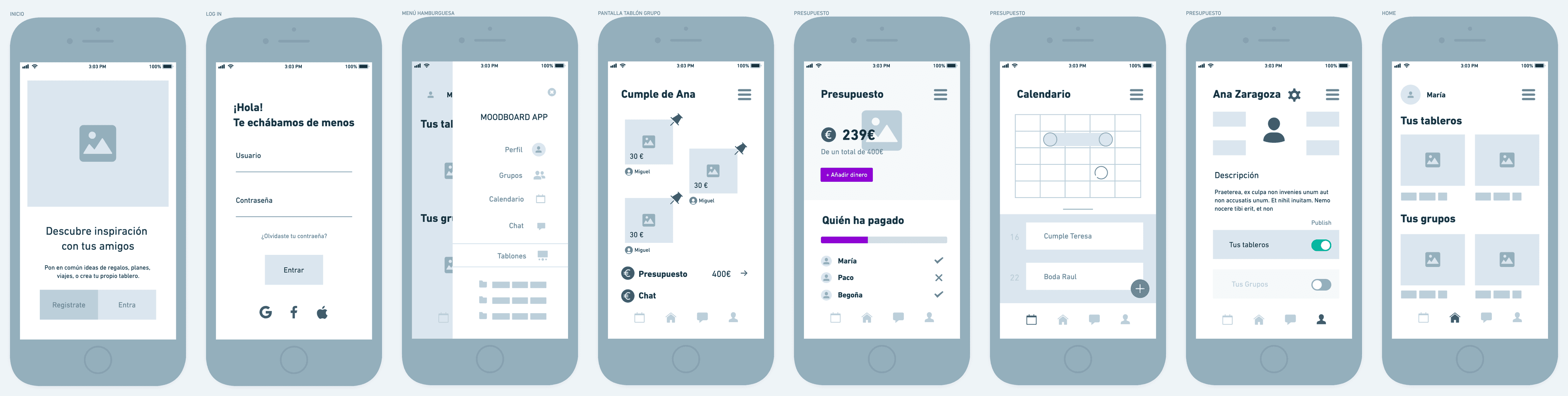
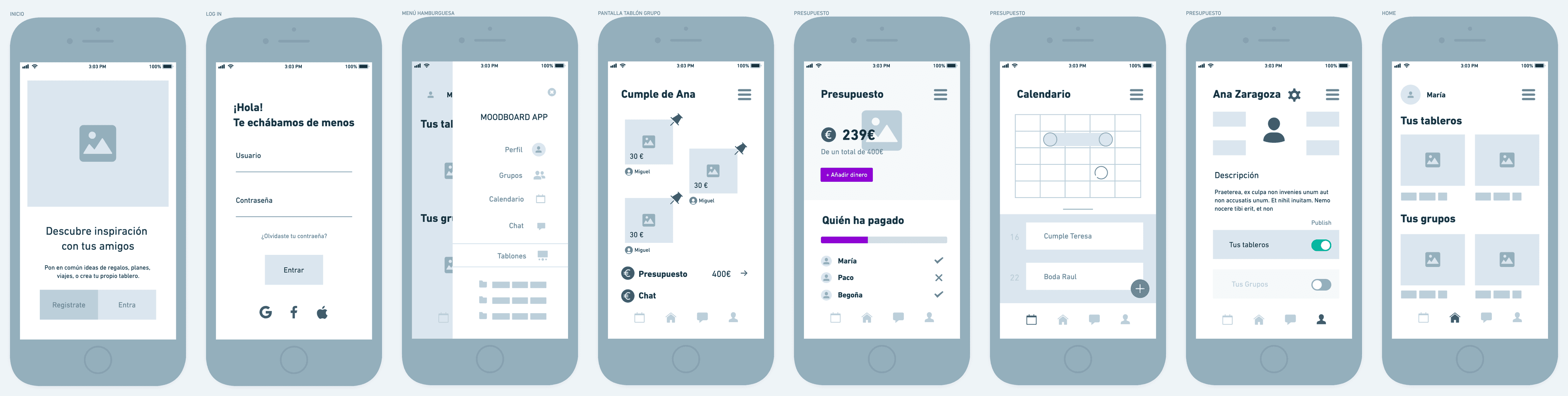
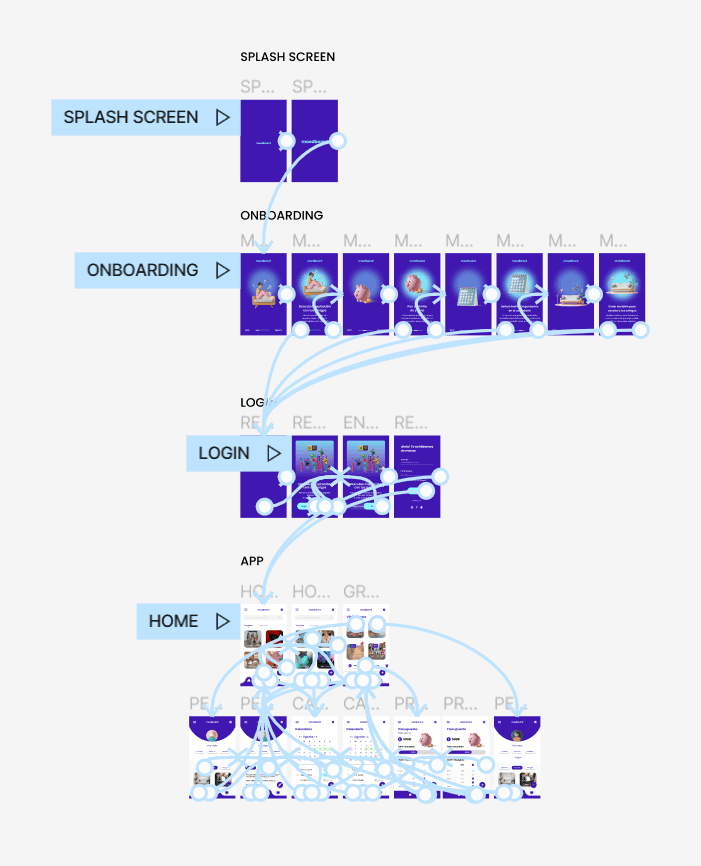
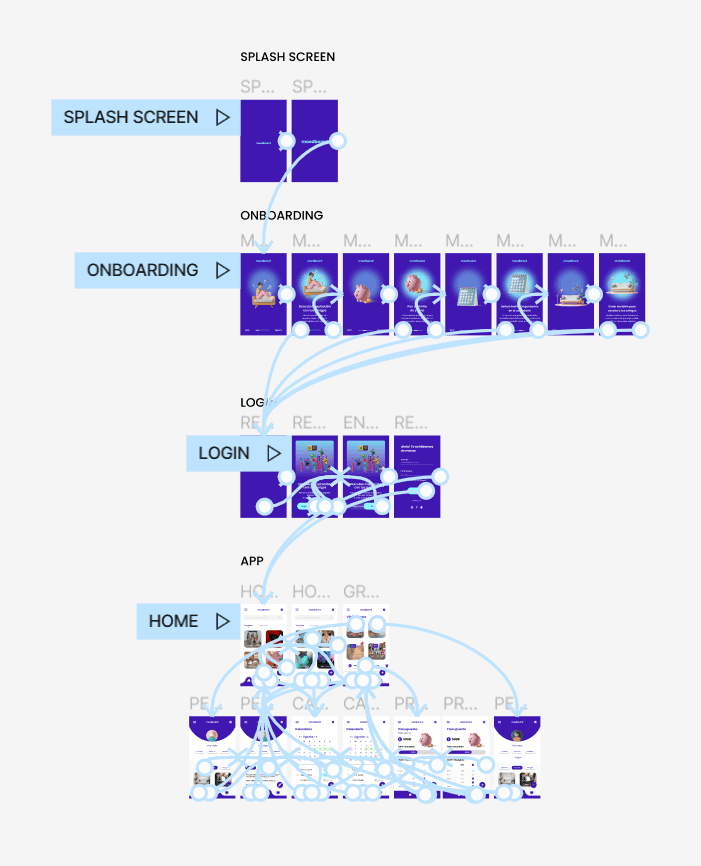
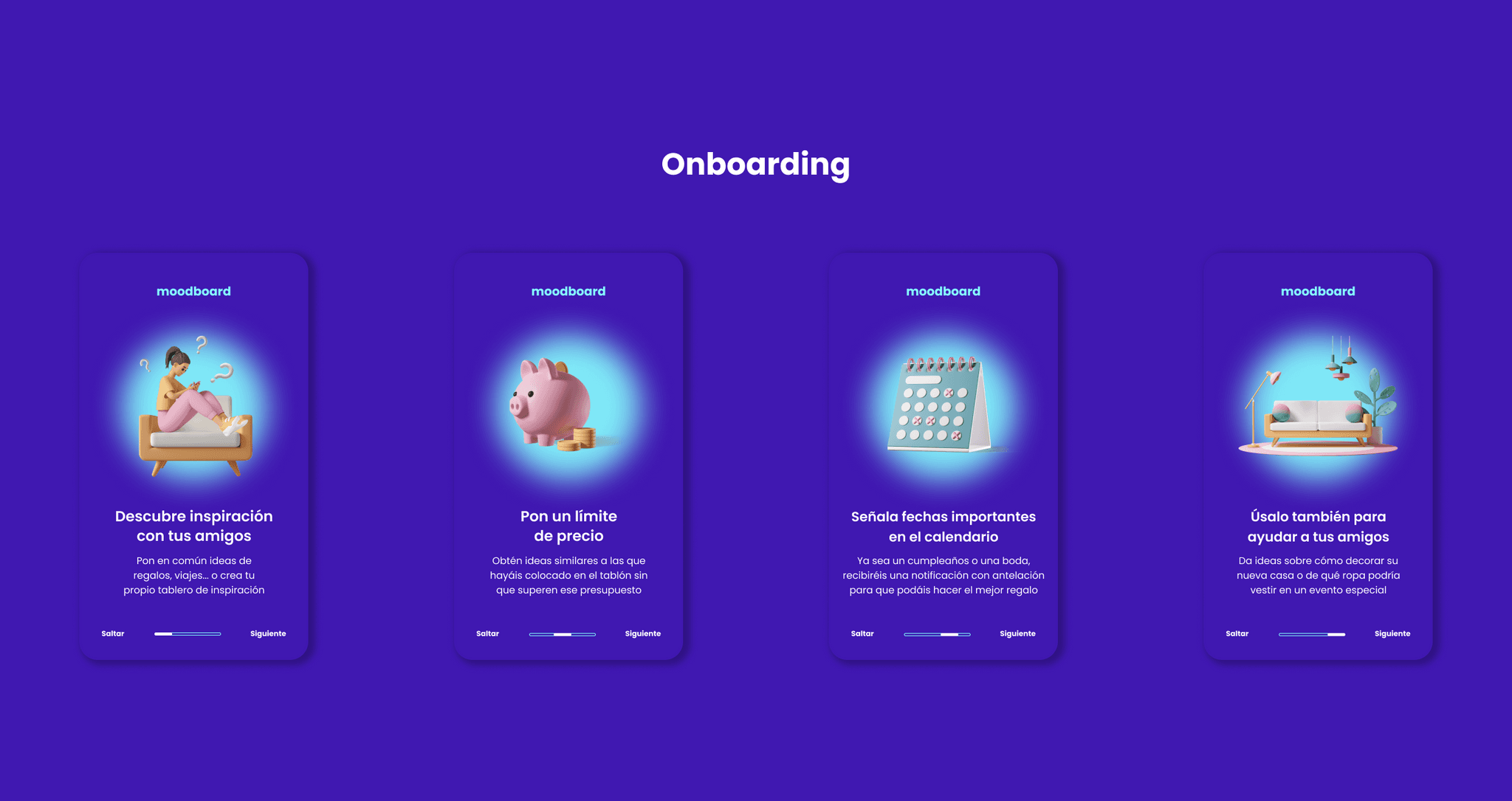
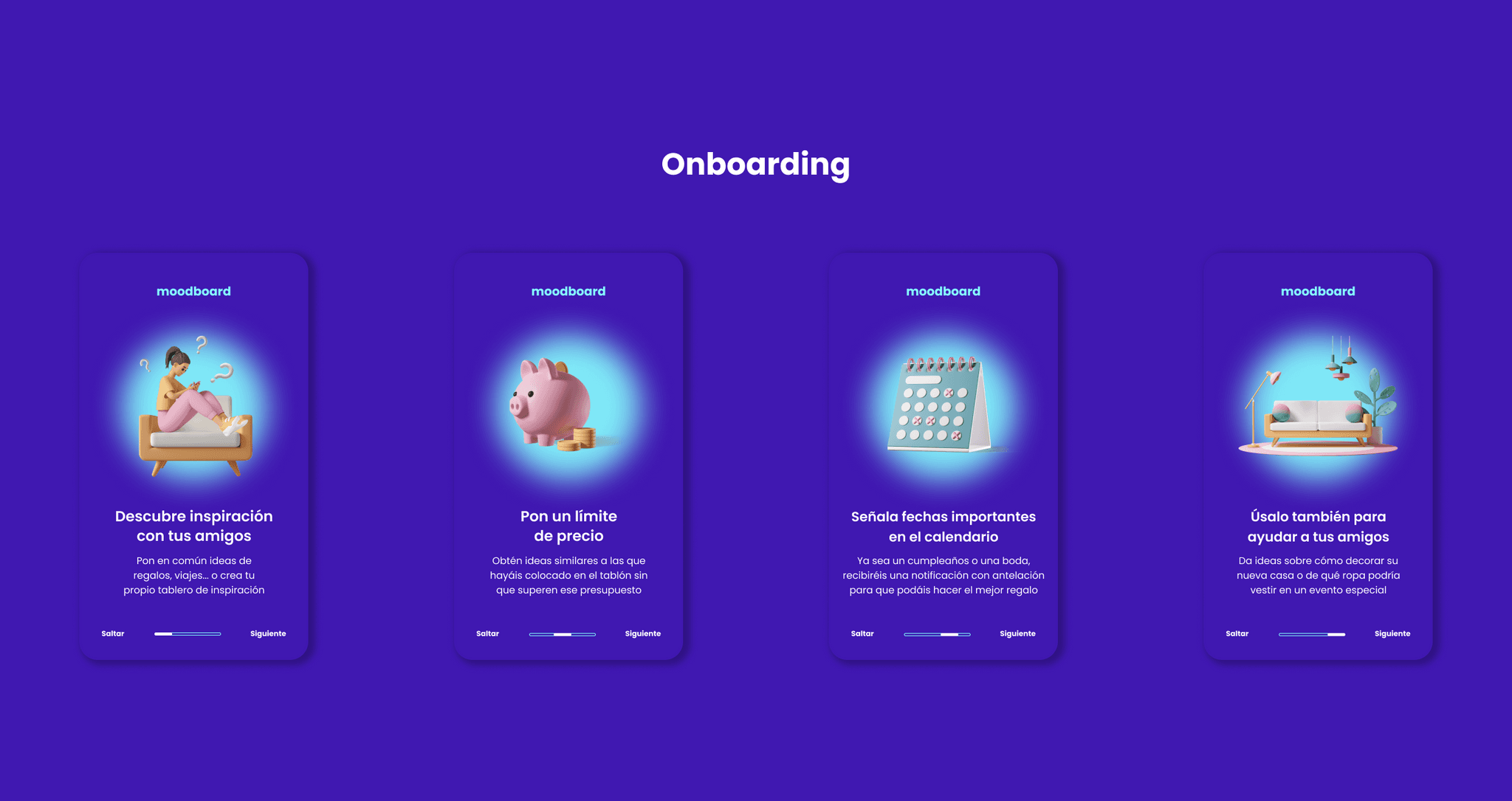
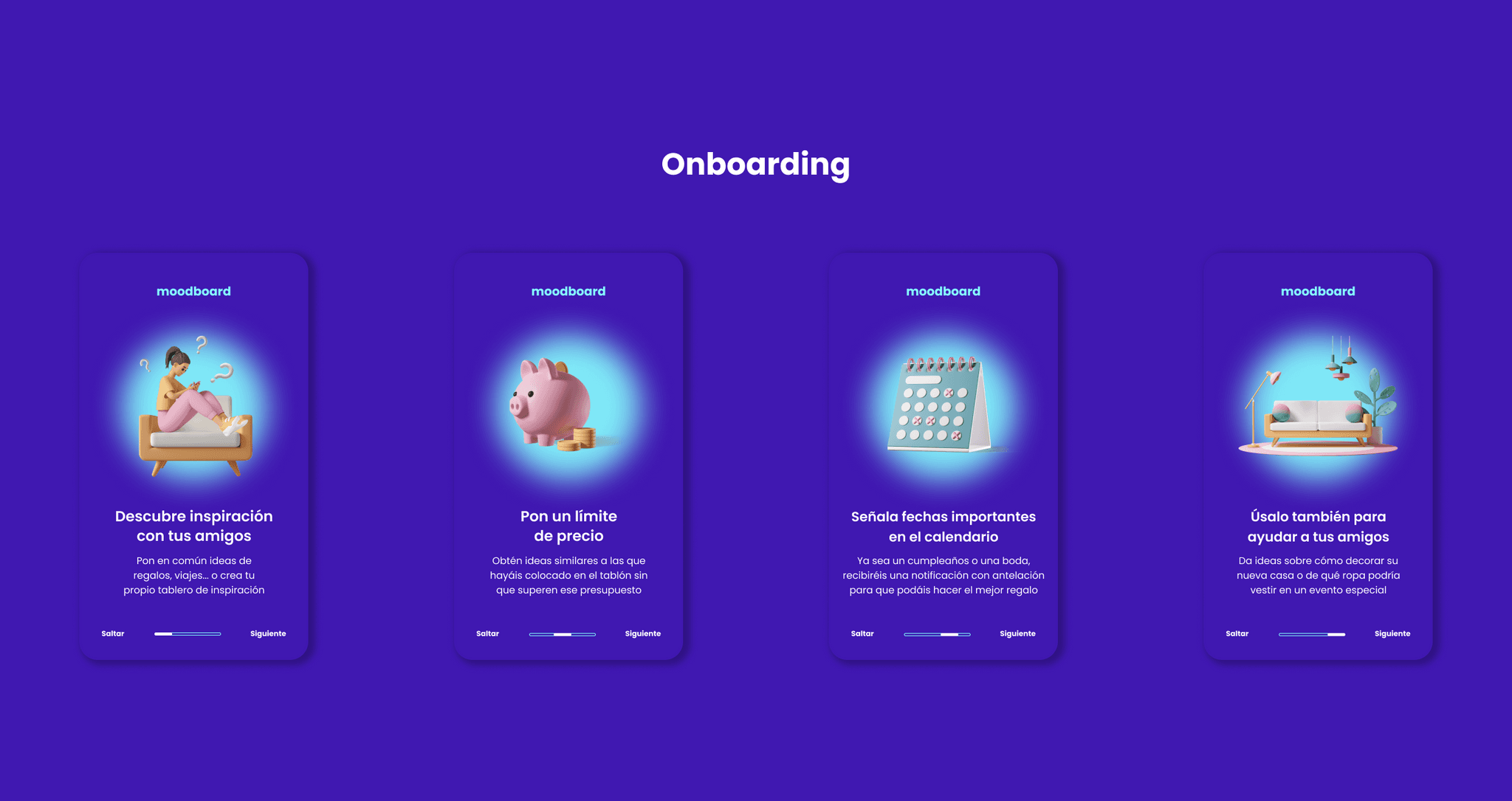
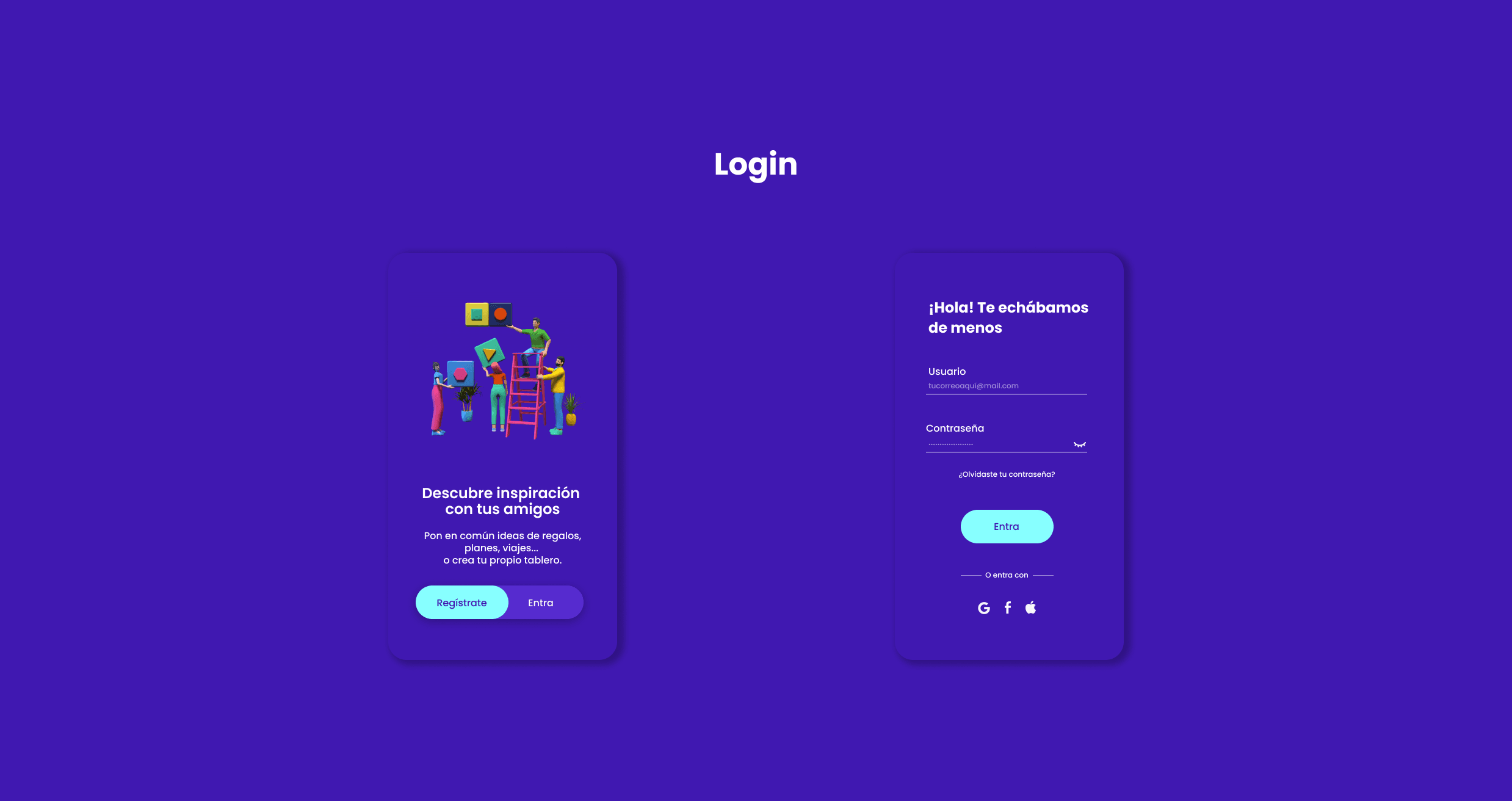
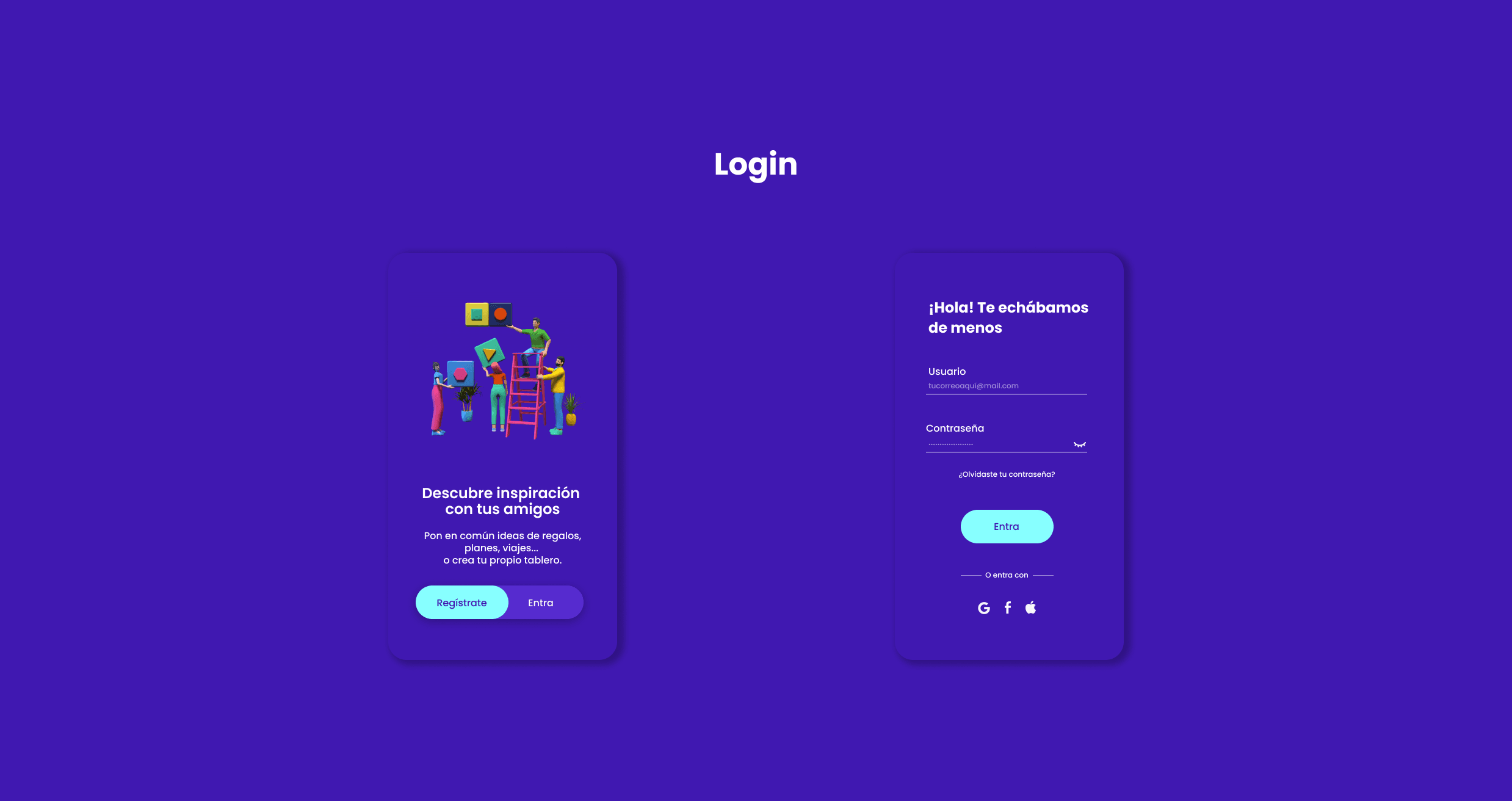
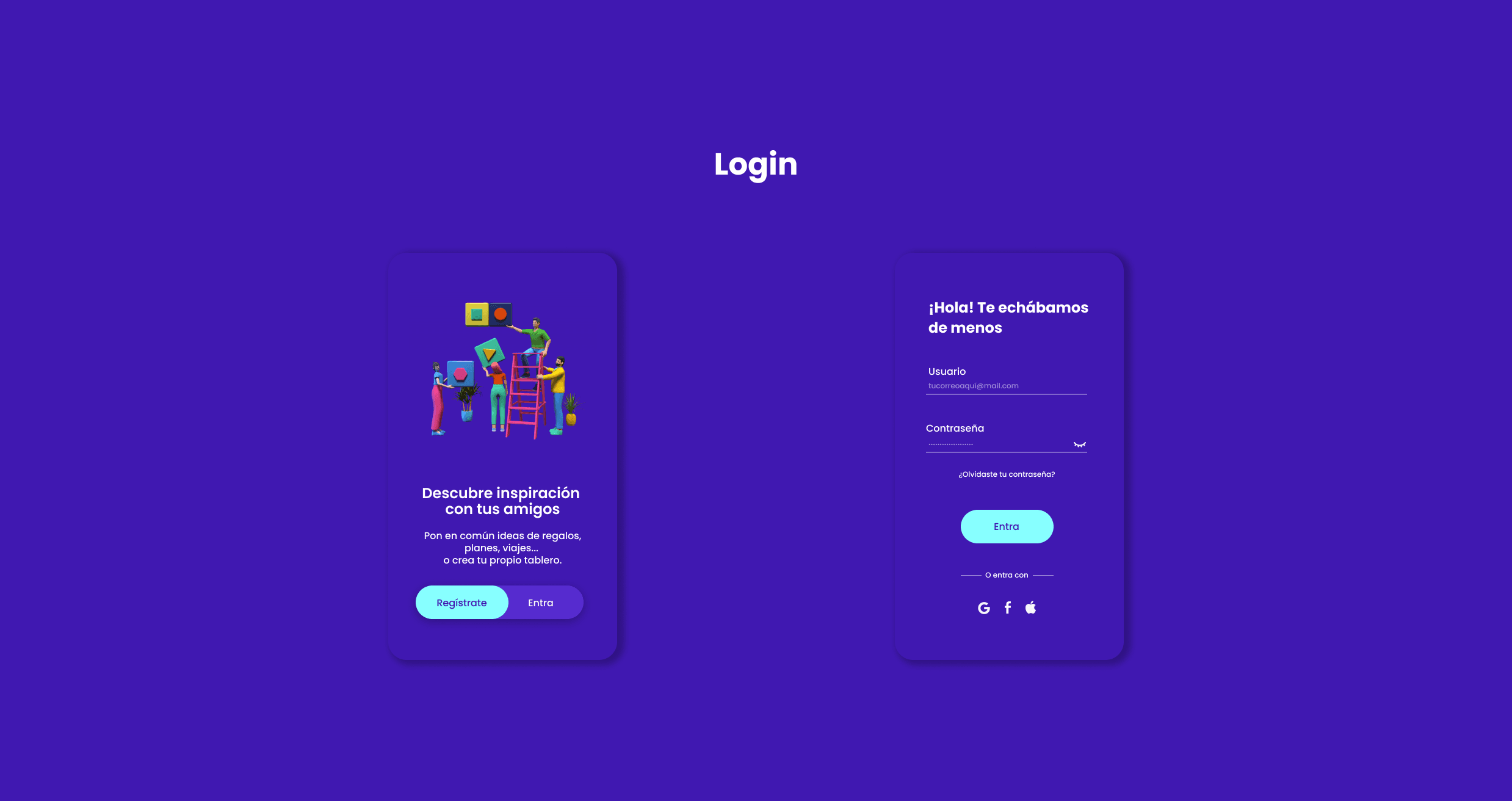
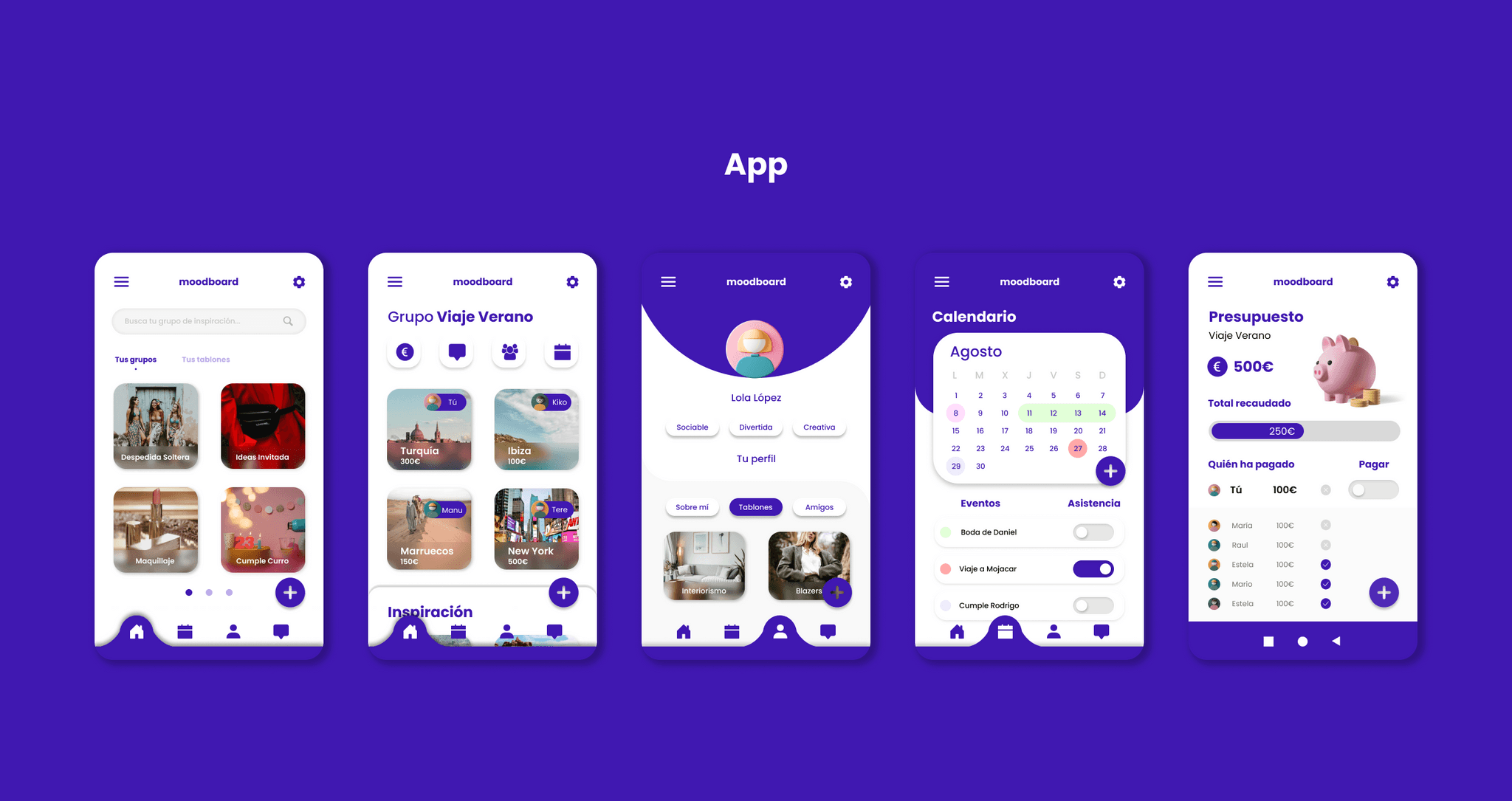
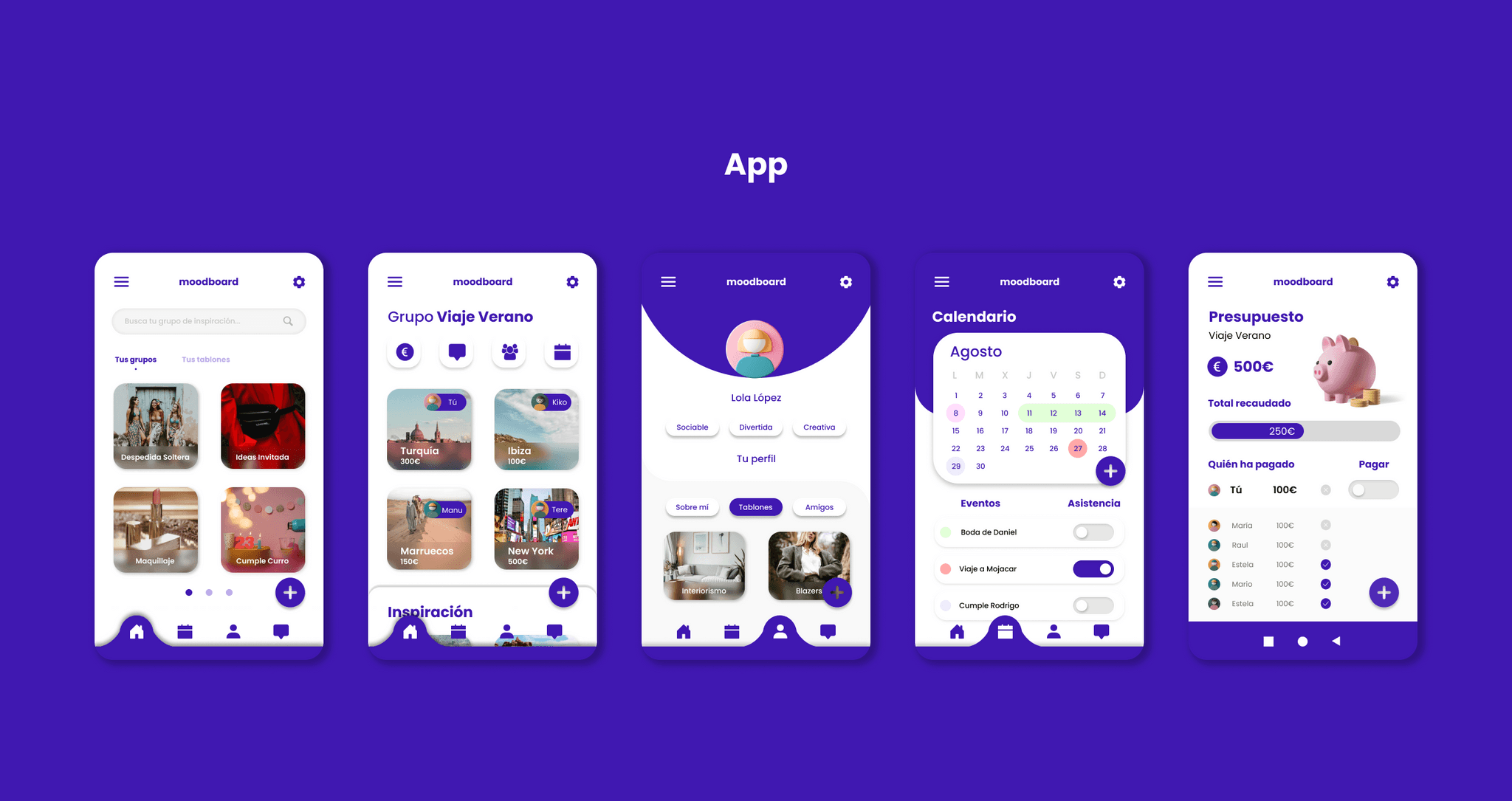
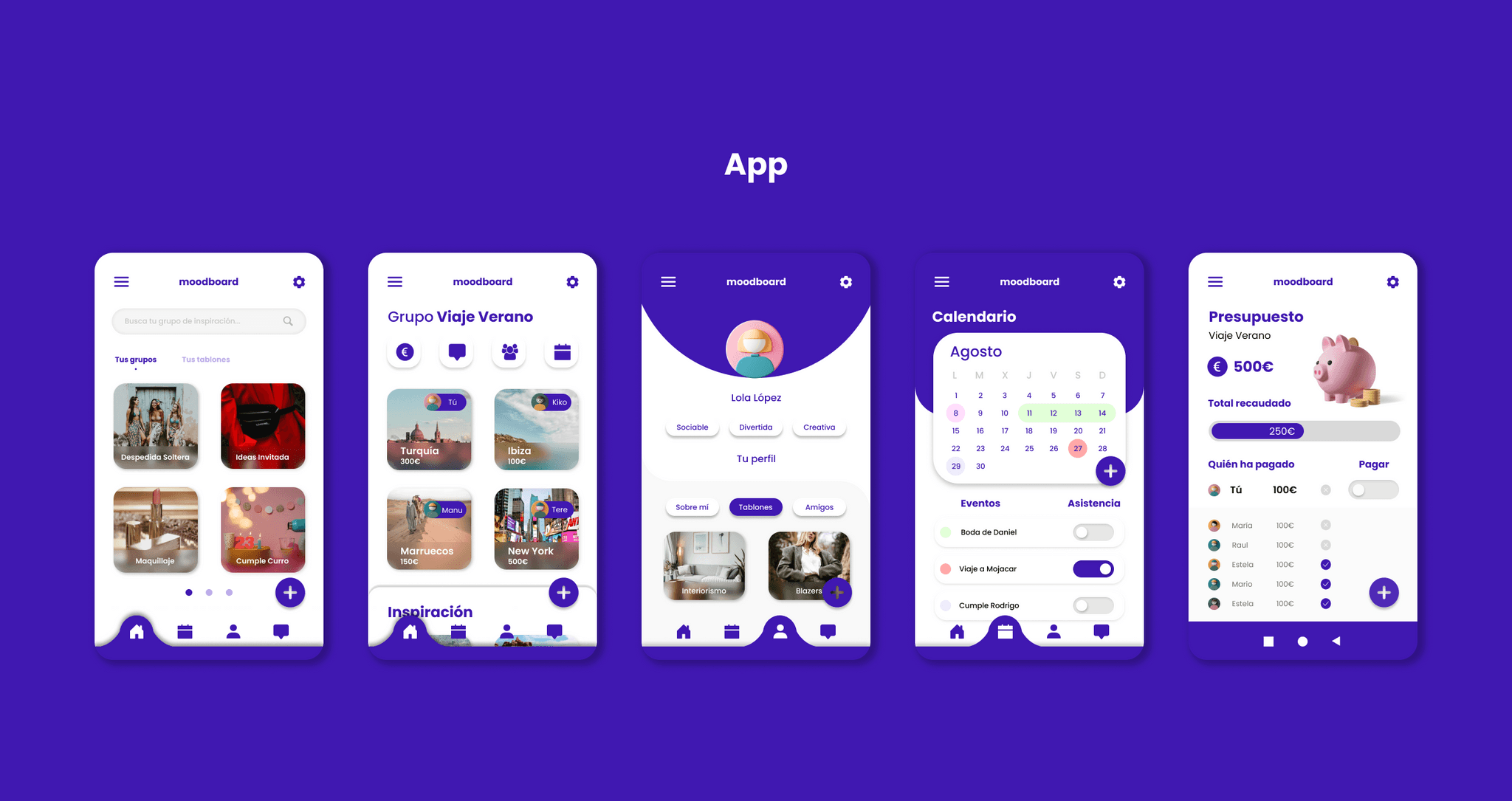
En esta fase se diseñan los wireframes finales, la tipografía y colores que se van a usar y se desarrolla el prototipo en sí y sus interacciones.
En esta fase se diseñan los wireframes finales, la tipografía y colores que se van a usar y se desarrolla el prototipo en sí y sus interacciones.















Testar con usuarios
Testar con usuarios
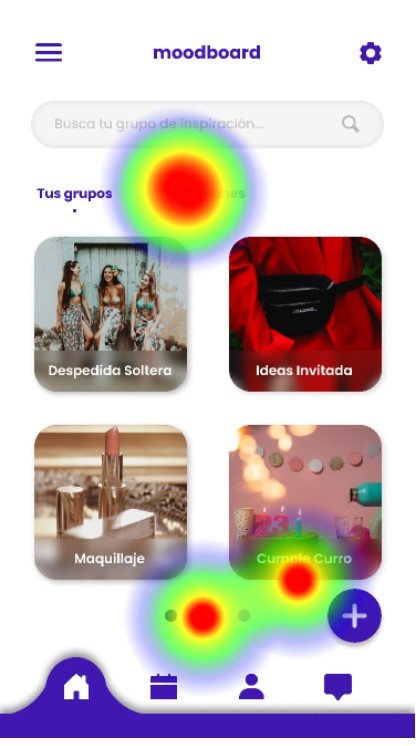
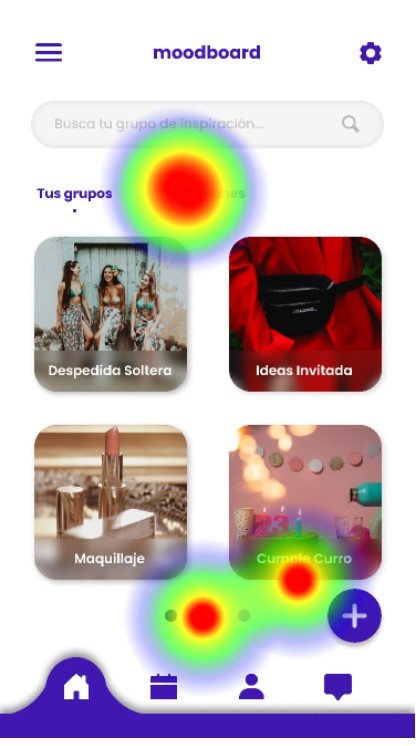
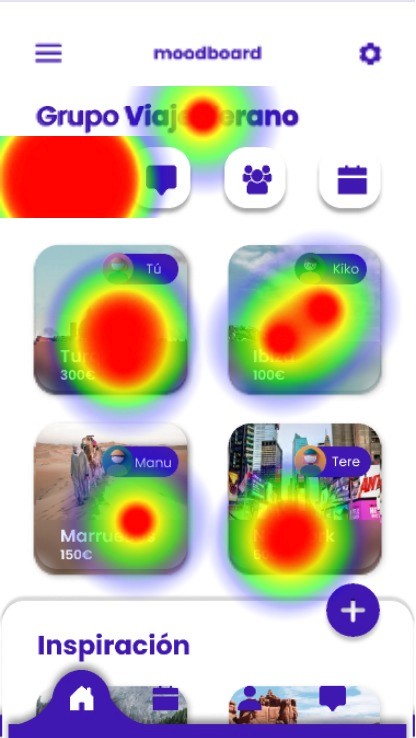
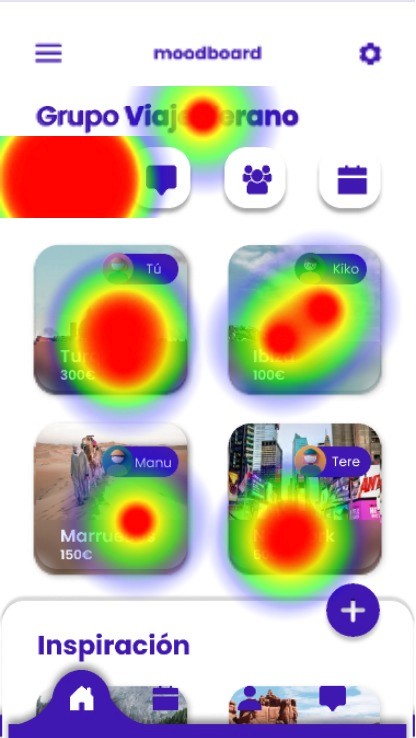
Una vez obtenido el diseño final y funcional se procedió a realizar el testing con los usuarios. Esto sucedió el día 5. Gracias a esta fase se pudo comprobar si los usuarios comprendían la finalidad de la aplicación y si sabían como usarla.
Una vez obtenido el diseño final y funcional se procedió a realizar el testing con los usuarios. Esto sucedió el día 5. Gracias a esta fase se pudo comprobar si los usuarios comprendían la finalidad de la aplicación y si sabían como usarla.





Conclusiones
Conclusiones
Tras el testeo saqué conclusiones de mejora de la app que serán aplicadas para la obtención de una aplicación intuitiva, sencilla y útil.
La app ha resultado intuitiva
Ha gustado el diseño actual
Se replanteará la usabilidad / diseño de los botones de los tablones y del botón atrás.
Se dará más visibilidad al menú de navegación.